


Arise — Панель администратора Bootstrap 5 от BootstrapGallery

Администрирование — шаблон администрирования Bootstrap 5 от BootstrapGallery

Forty Five — шаблон администрирования Bootstrap 5 от BootstrapGallery

Один — шаблон администратора Bootstrap 5 от BootstrapGallery

Административная панель Bootstrap от BootstrapGallery

Unity — панель администратора Bootstrap от BootstrapGallery

Ключевая панель администратора Bootstrap 5 от BootstrapGallery

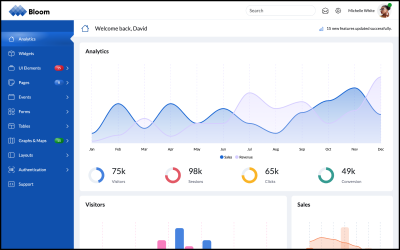
Bloom — панель администратора Bootstrap от BootstrapGallery

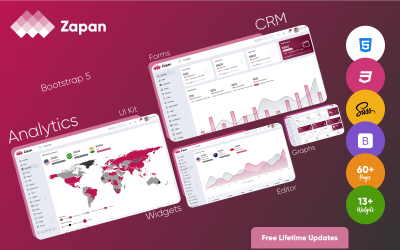
Zapan — Премиум-панель администратора Bootstrap от BootstrapGallery

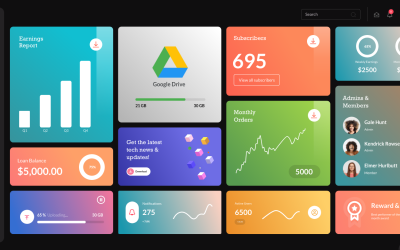
UBOLD — Шаблон панели администратора Bootstrap 5 от BootstrapGallery

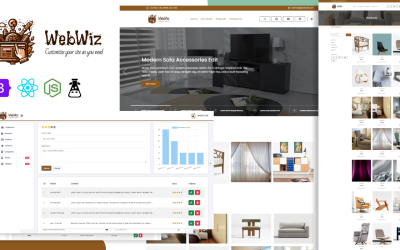
WebWiz — универсальная платформа веб-управления с Node.js и React от BIGWALLTECHNOLOGY

Jumeirah — шаблон панели администратора Bootstrap 5 от BootstrapGallery



Руководитель — шаблон панели администратора Bootstrap 5 от BootstrapGallery

My Cab — шаблон панели администратора Bootstrap 5 от BootstrapGallery

Vivo - Шаблон панели администратора Bootstrap 5 от BootstrapGallery


Шаблон администратора Xtreme Dashboard от webstrot



Панель администратора Datta Able ReactJS от CodedThemes

Откройте для себя — шаблон Bootstrap 5 Dark Admin от BootstrapGallery








Градиент в состоянии Angular 17 от CodedThemes

Нулевой шаблон администратора от lingtalfi


Шаблон администратора чата PostMan Bootstrap 5 от Puffintheme

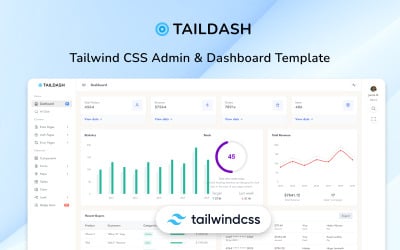
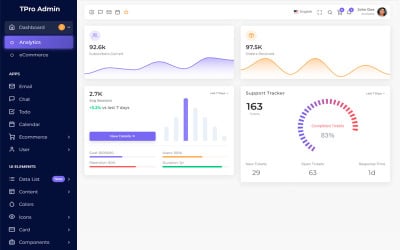
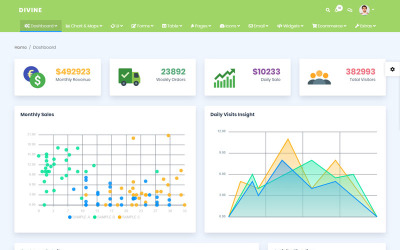
Лучший дизайн панели администратора и шаблоны панели инструментов
Графический дизайн — это процесс передачи сообщения определенной группе сообщества. Дизайнеры превращают скучную информацию в интригующую. Он имеет множество направлений, и разработка веб-сайтов — одно из них. Создание веб-страницы — непростая задача; только профессионалы знают об их проектировании. Или загрузите наш лучший шаблон панели администратора для веб-дизайна и графического дизайна. Большая часть работы уже проделана, поэтому вам нужно только настроить вещи в соответствии с вашими потребностями.
Кто может извлечь выгоду из использования шаблонов панели администратора для веб-дизайна и графического дизайна?
Список из следующего может воспользоваться преимуществами:
- Дизайнерские фирмы для показа своего портфолио.
- Украшение компании, чтобы изобразить, как они работают.
- Веб-дизайнеры демонстрируют лучшую работу, которую они сделали в прошлом.
- Электронная коммерция: можно использовать для увеличения количества продаж.
- Больница — для ведения учета смертей, пациентов и рождений.
- Школа — для управления оценками учеников и информацией учителей.
- Членство — чтобы отслеживать, какой участник чем занимается.
Как отредактировать дизайн панели администратора для моего веб-сайта или приложения?
Создание профессионально выглядящего тире — непростая задача. Это требует глубоких знаний языка гипертекстовой разметки (HTML) и каскадных таблиц стилей (CSS). Но не волнуйтесь; мы создали для вас потрясающие темы. Просто скачайте их. Следуйте приведенным ниже инструкциям, чтобы отредактировать приложение:
- Выберите тему, подходящую для описания вашего бизнеса. Многие из них доступны для выбора и принятия правильного решения.
- После того, как вы выбрали тему, пришло время настроить ее. Каждый макет имеет несколько дизайнов штрихов, таких как макет в рамке, полоса слайдера бренда, вертикальная полоса прокрутки и горизонтальная полоса прокрутки.
- Теперь следующий шаг — выбрать количество страниц, которые вы хотите. Это зависит от характера вашего бизнеса. Некоторые общие страницы включают календарь, чат, электронную почту, файловый менеджер, контакты, счет-фактуру и галерею.
- Добавьте элементы пользовательского интерфейса (UI), такие как кнопки, раскрывающиеся списки, оповещения, топографию, вкладку, изображения и строку комментариев. Это некоторые важные функции, которые необходимо использовать.
- Разместите страницу аутентификации, которая обеспечит безопасность вашего сайта. Это также поможет вам создать список адресов электронной почты. И это поможет вам заниматься маркетингом по электронной почте, отправляя информационные бюллетени.
Шаблоны панели администратора Bootstrap для веб-дизайна и графического дизайна — как выбрать идеальный дизайн панели инструментов
Предпочтения пользователя будут определять, какой дизайн приборной панели является идеальным. Это то, что необходимо для полностью профессионально выглядящего стола. Эти функции могут отличаться, если ваши требования отличаются:
- Реагировать и Bootstrap.
- Инструментарий Redux.
- Темная, светлая поддержка.
- Отзывчивый дизайн.
- Карты Гугл.
- Оптимизированный код.
- Настраивается с помощью переменных SCSS.
- Пожизненные обновления.
- Несколько приложений.
- Страницы аутентификации.
- Разнообразие шрифтов.

