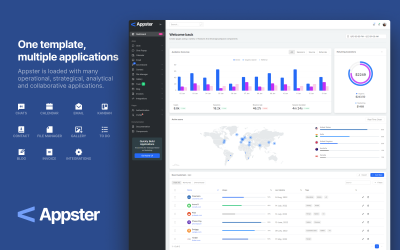
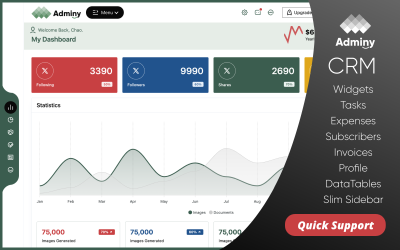
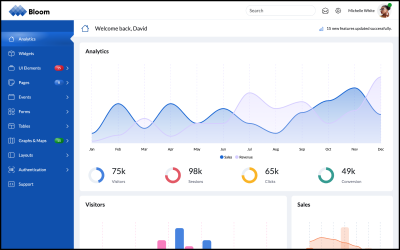
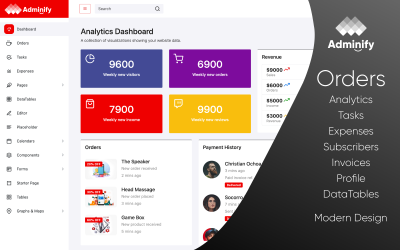
Nejlepší designový administrační panel a šablony řídicích panelů
Grafický design je proces předávání zprávy určité skupině komunity. Návrháři převádějí nudné informace na zajímavé. Má mnoho poboček a vývoj webových stránek je jednou z nich. Vytvoření webové stránky není snadný úkol; pouze profesionálové vědí o jejich navrhování. Nebo si stáhněte naši nejlepší šablonu řídicího panelu pro správu webu a grafického designu. Většina práce již byla hotová, takže stačí upravit věci podle vašich potřeb.
Kdo může těžit z používání šablon panelu pro správu webu a grafického designu?
Následující seznam může mít výhody:
- Designové firmy pro předvádění svého portfolia.
- Dekorační společnosti, aby zobrazily, jak fungují.
- Weboví designéři předvádějí to nejlepší, co v minulosti udělali.
- E-commerce: lze použít ke zvýšení počtu prodejů.
- Nemocnice — vést záznamy o úmrtích, pacientech a narozeních.
- Škola — ke správě známek studentů a informací o učitelích.
- Členství — ke sledování toho, kdo co dělá.
Jak upravit design administračního panelu pro svůj web nebo aplikaci?
Vytvořit profesionálně vypadající pomlčku není snadný úkol. Vyžaduje hlubokou znalost HyperText Markup Language (HTML) a kaskádových stylů (CSS). Ale nebojte se; vytvořili jsme pro vás úžasně vypadající témata. Stačí si je stáhnout. Při úpravě aplikace postupujte podle následujících pokynů:
- Vyberte téma, které je vhodné pro vysvětlení vašeho podnikání. Mnohé z nich si lze vybrat a učinit správné rozhodnutí.
- Jakmile si vyberete motiv, je čas si jej přizpůsobit. Každé rozvržení má několik pomlčkových návrhů, jako je rozvržení v rámečku, posuvník značky, svislý posuvník a vodorovný posuvník.
- Nyní dalším krokem je vybrat požadovaný počet stránek. To závisí na vaší povaze podnikání. Některé obecné stránky zahrnují kalendář, chat, e-mail, správce souborů, kontakty, fakturu a galerii.
- Přidejte prvky uživatelského rozhraní (UI), jako jsou tlačítka, rozevírací seznamy, výstrahy, topografie, karta, obrázky a řádek komentáře. Toto jsou některé základní vlastnosti, které je třeba použít.
- Umístěte ověřovací stránku, která zajistí zabezpečení vašeho webu. Pomohlo by vám také vytvořit seznam e-mailů. A pomůže vám to dělat e-mailový marketing zasíláním newsletterů.
Šablony panelu pro správu Bootstrap pro web a grafický design – jak si vybrat perfektní design řídicího panelu
Preference uživatele určí, který design palubní desky je ideální. To jsou věci, které jsou vyžadovány pro plně profesionálně vypadající stůl. Tyto funkce se mohou lišit, pokud jsou vaše požadavky odlišné:
- React & Bootstrap.
- Sada nástrojů Redux.
- Tmavá, světlá podpora.
- Responzivní design.
- Google mapy.
- Optimalizovaný kód.
- Přizpůsobitelné pomocí proměnných SCSS.
- Doživotní aktualizace.
- Více aplikací.
- Autentizační stránky.
- Rozmanitost písem.