


Softlabs -软件公司创意HTML引导登陆页面模板 by ZEMEZ

汽车修理-汽车修理车间内置诺维构建器登陆页面模板 by ZEMEZ

GreenDay -有机农场登陆页面模板 by ZEMEZ

钻石牙科清洁HTML引导5登陆页面模板 by ZEMEZ

Kinderex -儿童学习中心网站模板 by ZEMEZ

建设-建设公司与Novi建设者登陆页面模板 by ZEMEZ

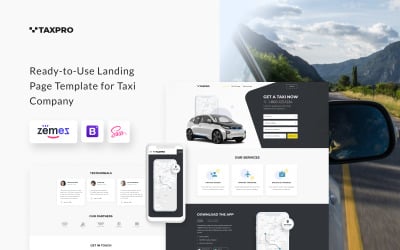
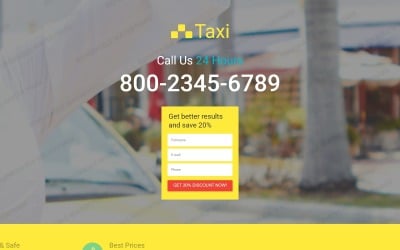
的士服务登陆页模板 by ZEMEZ

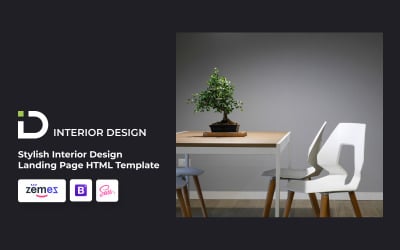
ID -室内设计工作室网站模板 by ZEMEZ

游艇租赁干净的HTML登陆页模板 by ZEMEZ

TechTheme |商业服务和IT解决方案多用途响应式网站模板 by zrthemes

去代理-旅行社清洁引导HTML登陆页模板 by RockThemes

减肥-简单的减肥程序与诺维构建器登陆页面模板兼容 by RockThemes

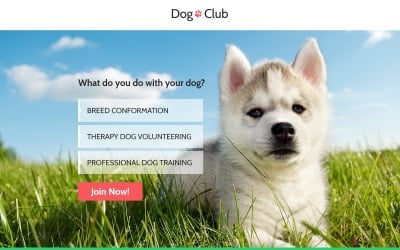
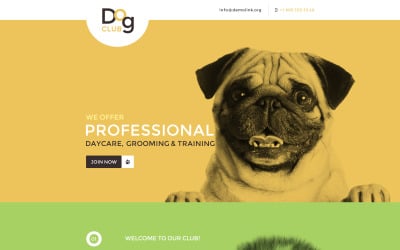
狗俱乐部-与诺维建设者登陆页面模板兼容的狗饲养员 by RockThemes

旅游指南-旅行社干净的HTML引导登陆页面模板 by RockThemes

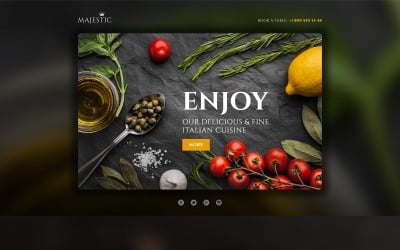
雄伟-响应餐厅模板与Novi建设者登陆页面模板兼容 by RockThemes

Agriplus -令人印象深刻的农业展览与内置的诺维构建器登陆页面模板 by RockThemes

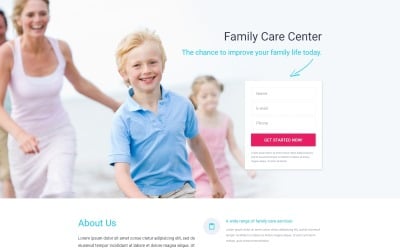
家庭-现代医疗保健兼容的Novi建设者登陆页模板 by RockThemes

Aeromint -舞蹈工作室登陆页面模板 by RockThemes

狗响应式着陆页面模板 by RockThemes

出租车响应着陆页模板 by RockThemes

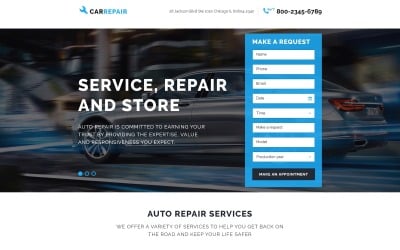
汽车维修响应式着陆页面模板 by RockThemes

葬礼服务响应式登陆页面模板 by RockThemes

探索旅游-旅行社现代HTML登陆页面模板 by RockThemes

自由旅游-旅行社现代HTML引导登陆页面模板 by RockThemes

最喜欢的-商店登陆页面模板 by RockThemes

水晶牙科清洁引导HTML登陆页面模板 by RockThemes

旅行社响应式登陆页模板 by RockThemes

太阳能响应登陆页面模板 by RockThemes

香蒜酱-优雅的餐厅模板与Novi建设者登陆页面模板兼容 by RockThemes

切斯特-大学现代HTML引导登陆页面模板 by RockThemes

求职者-空缺服务与Novi建设者登陆页面模板 by RockThemes

嘻哈舞蹈工作室创意HTML登陆页模板 by RockThemes

打印服务-在线打印与诺维构建器登陆页模板 by RockThemes

一生-心理学家干净的HTML登陆页模板 by RockThemes

Radio网站响应式着陆页模板 by RockThemes
5个最佳登陆页网站模板与切片PSD功能2024
| 模板名称 | 下载 | 价格 |
|---|---|---|
| Softlabs -软件公司创意HTML引导登陆页面模板 | 54 | $19 |
| 汽车修理-汽车修理车间内置诺维构建器登陆页面模板 | 121 | $21 |
| TechTheme |商业服务和IT解决方案多用途响应式网站模板 | 2 | $18 |
| GreenDay -有机农场登陆页面模板 | 87 | $19 |
| 游艇租赁干净的HTML登陆页模板 | 34 | $19 |
任何业务需求的专业登陆页PSD模板
基于您的目标和提供的复杂性, 着陆页可以看起来不同:包含几个块或很长, 完整特性项目. 基本上, 登陆是一个有特定目的的网页——让访问者执行所需的操作. 这取决于网站的内容, 但登陆页PSD模板的目标是将观众转化为线索. 可能会有一步或两步技术来吸引客户的业务和服务. 现代模板提供了高效的解决方案,以提高您的在线性能和工艺引人注目的广告,而无需额外支付. 一个人可能在没有网页设计经验的情况下建立他们的项目. 选择您喜欢的登陆页面PSD产品,并使用内置的可视化编辑器更改设计,以满足您的口味.
创作者准备的PSD登陆页面模板
什么是PSD登陆页模板? 这是一个完整的数字产品设计,由Adobe Photoshop制作,您可以使用该软件上传到网上. 传统上,PSD模板使用简单编辑的多层文件. 一个人可以独立地改变每一部分. 它允许保持设计外观原样,并重新设计其文本、图像和其他部分.
当涉及到登陆网站的高级PSD模板时,您有更全面的设计决策. 登陆页PSD模板包含一个方便的拖拽 & drop builder -通常是elements或Visual Composer. 它使编辑布局成为一个孩子的游戏,感谢预制的内容块. 你所需要做的就是:
- 打开编辑器;
- 选择所需的内容;
- 拖 & 把它扔进建筑工人的窗户;
- 改变颜色和大小;
- 如果需要,替换或复制该元素;
- 保存更改.
拖 & Drop技术多年来一直很受欢迎,这并非没有原因. 人们可以在几分钟内完成不同复杂性的更改并创建新的样式.
谁需要登陆页PSD解决方案?
So, 着陆页是用来产生线索的, 吸引潜在客户, 提高销售, 并进一步促进企业的繁荣. 这种单页网站的主要任务是收集潜在客户的联系信息,以换取一些有吸引力的免费产品活动. 例如,这些可以是:
- 电子书 & 白皮书;
- 演示产品 & 免费试用;
- 事件注册;
- 新闻订阅;
- 免费的应用程序;
- 成员资格;
- 社区订阅;
- 网上课程报名.
这将是明智的提供一个为期一周的免费托管演示版本的数字产品或其他免费赠品, 尤其是在谈论一家年轻的公司时. 您将使客户所有者关系更加值得信赖,并作为交换接收查看者的数据.
现代登陆页PSD模板使用铅捕获表单来收集这些数据, 包括注册表格(如.g.、联络表格7)及通讯. 所有的东西都是预先打包的,所以你不需要单独下载任何东西. 这些产品正是年轻品牌所需要的, 创业公司, 电子商务, 市场营销人员, 还有一些人认真对待自己的品牌形象.
综上所述,PSD着陆将有助于:
- 营销人员,开发者,设计师 & SEO专家;
- 通过创建网站赚钱的用户;
- 寻找企业形象解决方案的品牌和公司;
- 想要增加受众的年轻网站所有者;
- 具有可测试听觉的新生创业公司;
- 推广单一产品的网店店主;
- 推广畅销书的电子商务项目 & 新来者.
推出登陆的更多理由
那些认为网站建设是一个复杂过程的人从来没有使用我们的登陆页面模板运行过网站. 它们允许快速构建具有不同风格和复杂性的有吸引力的页面. 所有年龄段的人都可以建立商业网站, 用时髦的细节丰富它们, 翻拍的页面, 并轻松执行其他动作. 所以,为什么你需要一个专业的着陆? 这里有一些值得考虑的原因.
- 创造良好的第一印象对于提升品牌价值非常重要. 带有推荐信的PSD模板将帮助您取得成功. 该功能为网页设计增添了美感,并使其在客户评论中更值得信赖.
- 增加转换和获得新的线索是任何网站所有者现在需要的. 增加了项目的知名度,促进了公司的发展.
- 登陆页面允许直接测量与业务目标相关的指标. 使用它们,营销人员可以看到一个新活动的执行情况.
- 增加项目的订阅者列表并填充潜在的高质量线索是电子商务的理想选择.
- 登陆网站提供了对目标受众的额外了解. 跟踪以最高速率转换的主题很简单.
- 当运行多次着陆, 你可以衡量哪一个给主站带来了更高的转化率.
- 它为你的网站的目标受众提供了额外的见解. 你可以通过创建不同的目标页面来追踪转化率最高的主题.
响应式着陆页PSD
响应式设计是任何在线项目的重要组成部分,无论你呈现什么. 商业网站, 个人页面, 电子商务网站需要一个专业设计的布局,人们可以在任何地方查看. 多亏了这个功能, 你的着陆总是看起来很专业, 哪一点对公司的评级和客户满意度很重要. 渐进式网站不应该有浏览器或设备限制, 对于旨在吸引新客户的单页项目来说,哪一点尤为关键.
响应性提供在线/离线浏览体验,并改善登陆SEO. 在包中准备好所有可以转换的东西 响应式登陆页模板. 页面将自动适应访问者的视口大小. 你有图像, 视频, 按钮, 幻灯片, 盒子, 其他的视觉效果也被转换成适合游客的屏幕尺寸.
购买响应式登陆模板的原因
以下是使用登陆页PSD使网站具有响应性的主要好处:
- 使品牌信息传递更有效;
- 改善登陆的SEO;
- 优化网上购物体验;
- 提高本地搜索排名;
- 降低跳出率;
- 提高链接建设能力;
- 降低站点维护成本;
- 减少重复内容问题;
- 改善社交媒体连接;
- 提高加载时间.
此外,响应性允许内容创建没有问题. 响应式网站只需要创建一次内容,并维护和跟踪一个统一网站的进度. 您将从编码和手动更改任何东西中解脱出来, 因为我们的模板有现成的桌面层, 智能手机, iPad, 等.
要搜索的基本信息
一个人还需要什么来启动一个渐进的登陆网站? 除了响应式布局,您还需要以下功能:
- mozilla设计;
- 搜索引擎优化;
- 简单的设置;
- Translation-ready内容
- 强大的管理面板;
- 拖 & 删除内容编辑器;
- MegaMenu;
- Ajax搜索;
- 博客模块;
- 投资组合;
- 社交媒体整合
- 技术支持.
你也可以通过以下功能来丰富自己的登陆内容:
- 视差效果;
- 惰载效应;
- 动画CTA按钮.
一切都很容易定制,一如既往.
商业利基PSD登陆页模板封面
Template怪物为众多商业利基提供产品. 专家和完全的初学者会找到一个模板来满足他们的需求. 以下是PSD登陆项目涵盖的一些主题:
- 设计 & 发展;
- 摄影,艺术 & 文化;
- 食品、饮料 & 交付;
- 建筑,外观 & 室内设计;
- 时尚、造型、美容、美发师等.
- 医疗项目、设备、药品、医生;
- 阿来 & 咨询:
- 洗车 & 细节;
- 运动,健身房,健身 & 瑜伽;
- 在户外 & 旅行;
- 预订机构;
- IT,开发,SEO & 销售;
- 事件 & 党;
- 衣服,鞋子,内衣 & 配件;
- 赌场 & 赌博;
- 物流 & 交通运输;
- 儿童中心,幼儿园,学校 & 教育;
- Cryptocurrency & 财务顾问;
- 慈善机构 & 教堂;
- 手工制作的礼物 & 假期.
这还不是所有可用主题的列表. 此外,还有一些 多功能模板 选择…. 您可以分别为5个和50个网站选择Commerce和业务许可证. 这意味着您可以使用相同的产品来运行几个或多个项目,而不会出现任何问题. 这是省钱/节省时间, 对于那些为公司的发展进行多次着陆的商务人士来说非常有用. 统计数据显示,推出多个登陆页的品牌会增加55%的潜在客户. 听起来是个提高业务指标的好方法.
购买完美的登陆页面模板
你是否已经决定为业务发展管理一个单页网站? 购买我们模板的过程很简单. 有购物者友好的过滤器,以找到准确的登陆页PSD产品快速. 用户可以根据产品特性、价格、框架、平台、主题等进行搜索.
- 打开分类页面,使用智能过滤器找到确切的项目.
- 选择样式、主题、功能、构建器等.,以获得完美的匹配.
- 选择您喜欢的项目并打开其页面.
- 仔细阅读详细页面以了解更多信息,并检查模板的要求.
- 尝试产品演示,看看模板的元素是如何工作的.
- 将您的选择添加到购物车中.
- 完成结帐流程.
谈论PSD模板, 这些产品可以通过Adobe Photoshop和其他流行的工具进行编辑. 不过,不要忘记检查顺利定制所需的工具版本.
成功登陆页清单
最后,看看这张快速但信息丰富的清单,为一个出色的登陆网站. 以下是你需要的:
- 选择高质量,独特的图像来说明报价;
- 为网站内容使用alt标签和适当的关键字;
- 添加至少一个清晰的CTA;
- CSS动画效果和过渡;
- 使用弹出窗口和其他联系形式;
- 删除可能使设计过载的导航元素;
- 包括表格上方的先导表格;
- 创造以利益为中心的标题;
- 使用响应式、移动就绪的布局;
- 优化你的谷歌页面;
- 适当的内容层次结构;
- 和谐的字体;
- 吸引人但不打断的颜色组合;
- “谢谢你”部分.
不要忘记使用Elementor或其他面向创建者的拖动来搜索模板 & Drop网站建设者.
丰富登陆页模板与3D视差错觉
PSD登陆页模板问题 & 答案
我是否需要我的登陆页PSD响应,为什么?
使网站响应是必不可少的,无论它涵盖什么主题. 这对于旨在扩大受众和吸引新线索的登陆页面尤其重要. 有了这个功能,你的登陆页面网站就能适应浏览者的设备,无论屏幕大小. 响应性还使页面在所有平台上看起来都很专业, 提高转化率和SEO. 有了它,人们将获得更好的在线浏览体验和更快的加载速度. 您不需要手动更改任何内容. 登陆页面网站的高级模板带有包中的功能. 您可以自动转换所有设计元素, 包括按钮, 图标, 商品交易顾问基金, 文本, 触点形式, 等.
如何使用Adobe Photoshop创建登录页面图案?
创建Photoshop模式并不难.
创建新的AP文档;
- 新建一个图层,删除默认背景;
- 点击“Select”-“All”选择所需的画布;
- 选择“编辑”填充图层;
- 一旦你完成了这些,按“取消选择”;
- 在图层上添加滤镜,点击“filter”-“filter’s Name”-“Add filter”;
- 用“选择”-“全部”选择你的画布;
- 打开“编辑”-“定义图案”;
- 保存更改.
然而, 如果你想用CSS3动画效果丰富设计,我们建议你使用现成的登陆页PSD模板, 视差滚动, 以及其他流行特征.
我如何从使用视差效果在我的登陆页PSD网站中获益?
这个流行的网页设计功能为任何网站提供了惊人的补充,并为商业和个人登陆提供了整洁的视觉外观. 这种效果以深度和动感的完美结合吸引了人们的目光. 它改善了任何作品集的外观,但也用于背景. 人们可能会使用该功能来强调所需的细节并展示他们的创造力水平. 切片PSD着陆模板与视差提供平滑滚动,并为各种业务提供美丽的设计.
为什么我在登陆页PSD设计中需要社交媒体图标?
社会化媒体整合为落地带来社交流量,吸引更多浏览量. 在网页设计中加入SM图标,让企业更值得信赖. 有了它,潜在客户可以查看你的社交媒体账户,确保你是一个真实的人. 除了, 您可能希望使用社交媒体画廊功能和其他支持选项来帮助推广您的最新出版物. 现代PSD模板的登陆页有预先制作的功能. 与响应性和搜索引擎优化类似,它是最新网站的必要条件.

