



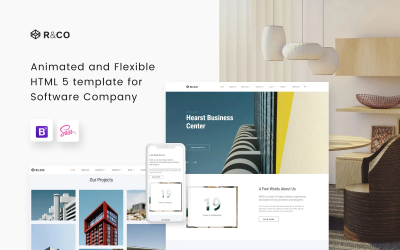
Flex-IT | Zakelijke dienstverlening en IT-oplossingen Multifunctioneel HTML5 responsief websitesjabloon door AminThemes







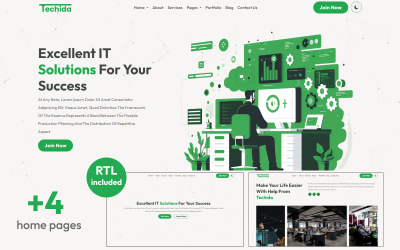
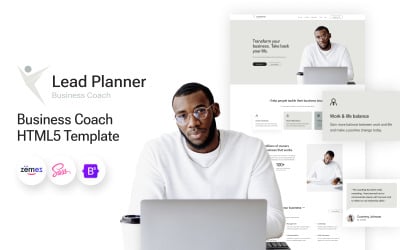
Techida - Zakelijke dienstverlening Bedrijf en IT-oplossingen Multifunctionele responsieve websitesjabloon door erramix

Technoit | IT-oplossingen en zakelijke dienstverlening Multifunctioneel responsief websitesjabloon door zrthemes






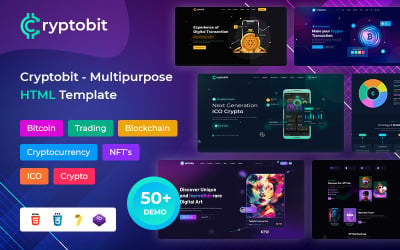
 SALE
SALE
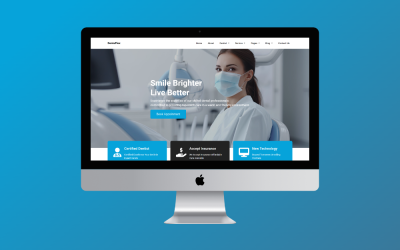
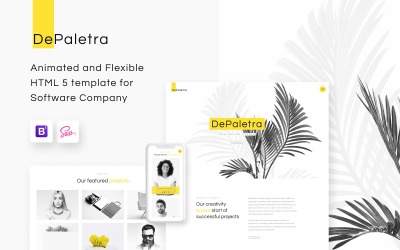
DentaFlex | Tandheelkundige HTML-websitesjabloon door Devteambd

















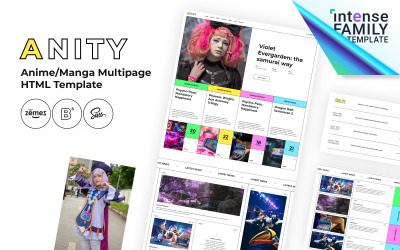
Anity - Anime HTML5-websitesjabloon door ZEMEZ

De beste responsieve HTML-sjablonen voor uw website
Moderne technologieën evolueren non-stop en passen het leven van actieve gebruikers aan. Tot voor kort waren draagbare computers op het hoogtepunt van hun populariteit. Nu behoren ze echter tot het verleden. Een uitstekende vervanger daarvoor zijn compacte en handzame smartphones waarmee je onder alle omstandigheden online kunt blijven. Het aantal mensen dat tablets en telefoons gebruikt om op internet te surfen is zeer hoog . Als websiteontwerper moet u ervoor zorgen dat gebruikers geen problemen ondervinden en met plezier omgaan met uw webbron. In dit geval zijn HTML-responsieve websitesjablonen een uitkomst voor u.
Deze kant-en-klare thema's vormen een perfecte basis voor jouw ideale webproject, dat je met code op maat maakt. Deze aanpak stelt u in staat om geen kostbare tijd te verspillen aan de ontwikkeling vanaf het begin en tegelijkertijd de hulp van webspecialisten te missen. U krijgt een modern ontwerp, eersteklas functies en schone code met sjablonen. Wat heb je nog meer nodig voor succes? Reactiviteit natuurlijk. Het is ook bijgevoegd. Alle elementen passen zich aan de grootte van alle apparaten aan en zien er geweldig uit op smartphones. Meer leren over het werken met HTML-thema's uit de collectie? Het zal tijd worden!
Wat krijg je met HTML-responsieve websitesjablonen?
Onlangs was responsiviteit een trending nieuwigheid die de meeste webontwerpers volgden. Tegenwoordig is deze functie een noodzaak geworden zonder welke het onmogelijk is om een succesvol webproject te bouwen. Ontwikkelaars van thema's uit de collectie delen deze behoefte volledig en zorgen zo voor de adaptiviteit van hun producten. Wat is het doel van thema's met deze functie en wat zijn de voordelen die u ermee krijgt?
Laten we beginnen met de basis. Responsieve sjablonen zijn ontwerpen die zich aanpassen aan de parameters van het apparaat dat door de websitebezoeker wordt gebruikt. Het komt erop neer dat een bron de schermgrootte van het apparaat bepaalt en de pagina dienovereenkomstig aanpast. Met andere woorden, het reageert op de voorkeuren van de gebruiker. Bovendien bevat een HTML-product al adaptieve blokken, afbeeldingen en CSS-mediaquery's. Het is dus niet nodig om meerdere lay-outs met verschillende formaten en parameters te maken. Je hebt één perfect ontwerp dat zich aanpast aan de wensen van de klant en jouw diensten zo goed mogelijk presenteert.
Natuurlijk liggen de belangrijkste voordelen van adaptieve webbronnen aan de oppervlakte. Klantenloyaliteit verhogen, verkeer verbeteren en bedrijfsinkomsten vermenigvuldigen - al deze goodies komen met een adaptief project. Bovendien krijgt u met HTML-responsieve websitesjablonen de volgende voordelen die u helpen uw bedrijf te laten groeien:
- gemakkelijk te bewerken - het aanpassen van deze lay-outs kost weinig tijd en moeite, omdat u niet hoeft te rommelen met het uiterlijk van de elementen;
- verbeterde SEO-promotie - Google geeft de voorkeur aan responsieve ontwerpen omdat ze SEO-vriendelijk zijn en HTML-code en inhoud vlot herkennen;
- kostenbesparing - deze thema's besparen geld op de lange termijn: u hoeft geen extra uitbreidingen te kopen of lay-outs te ontwikkelen om een correcte werking voor alle apparaten te garanderen.
HTML-responsieve websitesjablonen van Templateog体育首页 - Topfuncties
Moderne webontwikkelaars gebruiken allerlei trucs om de aandacht van klanten te trekken. Hun digitale projecten hebben alle toeters en bellen en verbazen gebruikers met verbluffende ontwerpen. Je hebt dus de beste tools nodig om hoge scores te behalen en de concurrentie het hoofd te bieden. Natuurlijk bieden deze lay-outs ze voor u! De thema's bevatten moderne functies waarmee je coole animaties kunt toevoegen, webformulieren kunt bouwen, pagina's voor advertenties kunt optimaliseren en nog veel meer. Hier is een lijst met de beste elementen van HTML-responsieve websitesjablonen die tot uw beschikking staan:
- meerdere "Home" -lay-outs;
- aanpasbare video- en audiospelers;
- Zweefeffecten;
- plakkerige menu's;
- online-chats;
- achtergrondvideo's;
- fora;
- blogmodules;
- canvas-animaties;
- Parallax-effecten;
- luie lading;
- en nog veel meer.
Naast deze kenmerken en widgets die uw project sieren, zijn er nog enkele andere, even belangrijke functies. Ze zorgen voor de beste inhoud van de bron, de hoge prestaties en succesvolle promotie. Bekijk ze en breng ze in de praktijk:
- volledig aanpasbaar - themaontwerp is niet het uiteindelijke uiterlijk van uw project, aangezien u alle elementen, inclusief kleuren, lettertypen en afbeeldingen, via HTML bewerkt en uw ideeën implementeert;
- prestatie-optimalisatie - lay-outs zijn sterk geoptimaliseerd en werken zonder bugs;
- schone code - alle code is geschreven volgens de nieuwste standaarden en helpt de hoogst mogelijke gegevensbeveiliging te waarborgen;
- Bootstrap - HTML-responsieve websitesjablonen zijn compatibel met het Bootstrap-framework, dus het maken van interface-elementen wordt eenvoudiger;
- Retina-ready - de details van de lay-outs behouden hun helderheid en duidelijkheid, zelfs op de displays van iPhones en Macs;
- eCommerce - u kunt een online winkel runnen op basis van een thema met alle benodigde widgets en betalingssystemen en goederen over de hele wereld verkopen;
- betrouwbare documentatie - u krijgt gedetailleerde instructies en richtlijnen om het omgaan met producten aangenaam en gemakkelijk te maken.
Hoe start je een perfect webproject met HTML-thema's?
Een aantrekkelijke en volledig functionele bron is de sleutel tot online zakelijk succes. Met zo'n bron kunt u uw diensten presenteren, een prijslijst maken, over teamleden praten en een positieve indruk op klanten maken. Hoe past u dit allemaal op een webbron en maakt u het echt succesvol? Hier zijn enkele tips voor u:
- Eerst moet je het product kiezen dat je leuk vindt en het kopen. Definieer hiervoor uw voorkeuren in het ontwerp en de functionaliteit van het thema. Lees vervolgens de beschrijving, beoordelingen en demoversie van het product dat u leuk vindt om alle details te weten te komen. Merk op dat u sommige HTML-oplossingen gratis kunt downloaden in ONE . Een klant kan ook extra functies krijgen, zoals de Drag & Drop Builder van Novi.
- Kom met een idee voor uw project. Zoek een niche waarin je jezelf wilt vervullen. Evalueer vervolgens de markt van uw concurrent en identificeer uw doelgroep om inhoud, ontwerpen en strategieën van hoge kwaliteit te ontwikkelen.
- Ga vervolgens verder met het aanpassen van het HTML-thema. Pas de pagina aan en voeg alle benodigde componenten toe. Kies een aantrekkelijke combinatie van kleuren, lettertypen en afbeeldingen die het concept van uw bedrijf overbrengen. Maak ook een schitterend en uniek logo. Je kunt het doen in Canva of Figma.
- Vul de webpagina met inhoud. Voeg unieke SEO-geoptimaliseerde artikelen toe aan uw blog om uw klanten interessante informatie te bieden. Vul de galerij met foto's van uw projecten. Introduceer ook inhoud over uw bedrijf, werktijden en teamleden. Benader deze taak creatief en krijg feedback van klanten!
- Test alles om er zeker van te zijn dat alles goed werkt.
Als u de moeite niet wilt nemen en de aanpassing van uw HTML-responsieve websitesjabloon wilt toevertrouwen aan de specialisten van Templateog体育首页, kijk dan op deze link . Probeer het en zie de uitstekende kwaliteit.
Veelgestelde vragen over HTML-responsieve websitesjablonen
Waarom is het beter om HTML-responsieve websitesjablonen te gebruiken?
Deze thema's bevatten al alle vereiste elementen om responsieve pagina's te maken. U start dus een volwaardige webpagina met een aantrekkelijk ontwerp en een foutloze werking.
Hebben responsieve HTML-sjablonen invloed op de SEO-ranking?
Zij doen. Een responsive website zal een betere SEO ranking positie hebben.
Hoe HTML-responsieve websitesjablonen kiezen?
Overweeg een zoekveld te gebruiken om de sjabloon te vinden die aan uw criteria voldoet. Vergeet niet de lijst met functies te bekijken. Als uw website over reizen gaat, heeft u elementen als galerijen nodig. Als je project over economie gaat, zoek dan naar een thema met grafieken en diagrammen. Sommige lay-outs hebben een video-achtergrondfunctie waardoor uw site er modern uitziet.
Wie kan helpen om de website op basis van uw responsieve HTML-sjablonen te vullen met inhoud zoals artikelen?
Overweeg om de dienst voor het schrijven van inhoud van de website van Templateog体育首页 aan te vragen. Topspecialisten zullen u voorzien van hoogwaardige, unieke inhoud die uw SEO-ranking verbetert
