 SALE
SALE
 SALE
SALE
 SALE
SALE
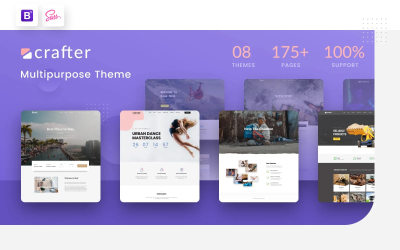
Crafter -多功能现代Bootstrap 5网站模板 door ZEMEZ
 SALE
SALE
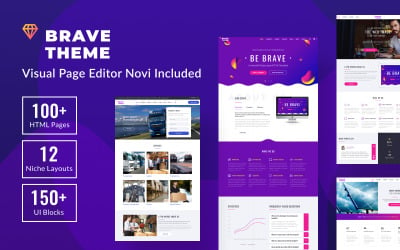
勇敢的主题-多功能的html网站模板 door ZEMEZ
 SALE
SALE
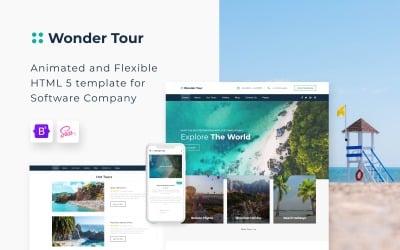
奇迹之旅-简单的旅行社Bootstrap 5网站模板 door ZEMEZ
 SALE
SALE
网页设计工作室的网站模板 door ZEMEZ
 SALE
SALE
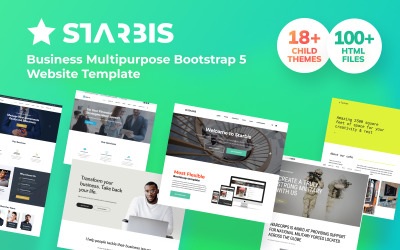
Starbis -商业多功能Bootstrap 5网站模板 door ZEMEZ
 SALE
SALE
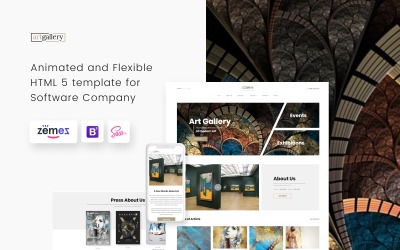
艺术画廊html5网站模板与多个页面 door ZEMEZ
 SALE
SALE
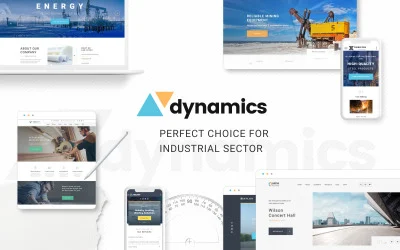
动态-工业html5网站模板与多个页面 door ZEMEZ
 SALE
SALE
乔纳森卡罗尔-大学响应html5网站模板 door ZEMEZ
 SALE
SALE
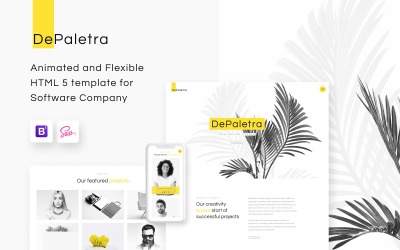
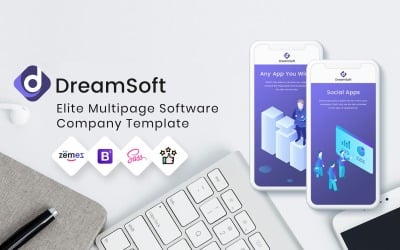
DreamSoft -软件开发公司的多页网站模板 door ZEMEZ
 SALE
SALE
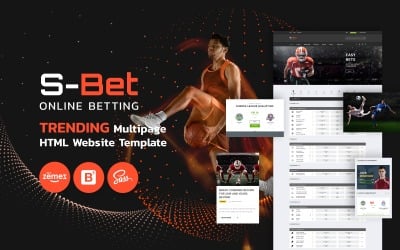
S-Bet - html网站模板,用于多页在线投注 door ZEMEZ
 SALE
SALE
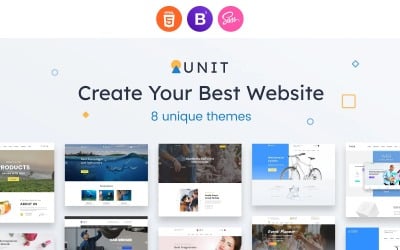
单位-多功能现代Bootstrap 5网站模板 door ZEMEZ
 SALE
SALE
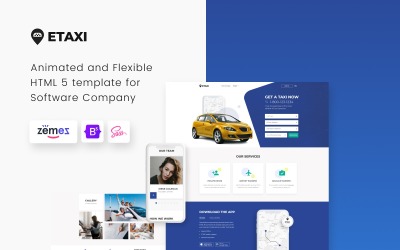
Etaxi -出租车响应网站模板 door ZEMEZ
 SALE
SALE
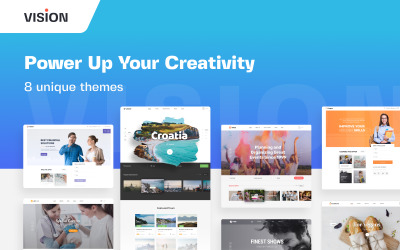
视觉-响应式多功能网站模板 door ZEMEZ
 SALE
SALE
杰西卡贝内特- html5网站模板的照片档案 door ZEMEZ
 SALE
SALE
通用多功能创意html网站模板 door ZEMEZ
 SALE
SALE
科学-多功能html5网站模板 door ZEMEZ
 SALE
SALE
汽车维修-汽车维修服务的网站模板 door ZEMEZ
 SALE
SALE
ALLSTAR -运动多功能Bootstrap 5网站模板 door ZEMEZ
 SALE
SALE
法律专家-响应网站模板的律师事务所 door ZEMEZ
 SALE
SALE
建设公司HTML5网站模板 door ZEMEZ
 SALE
SALE
Grocmart -杂货店经典的多页html网站模板 door ZEMEZ
 SALE
SALE
访问宿舍-宿舍html5网站模板 door ZEMEZ
 SALE
SALE
农场-有机农场html5网站模板 door ZEMEZ
 SALE
SALE
艺术家投资组合多页HTML5 door ZEMEZ
 SALE
SALE
SkyBooking -用于预订航班的html5网站模板 door ZEMEZ
 SALE
SALE
背包故事-在线旅行社的网站模板 door ZEMEZ
 SALE
SALE
投资智能-投资管理公司的网站模板 door ZEMEZ
 SALE
SALE
麦地那-诊断中心html网站模板多页 door ZEMEZ

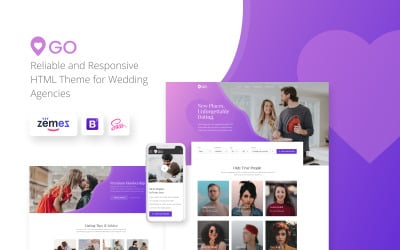
GO -约会机构优雅的多页html网站模板 door ZEMEZ
 SALE
SALE
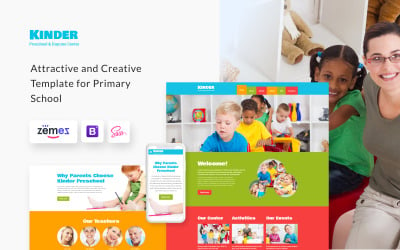
Kinder - Preschool Center HTML5 door ZEMEZ
 SALE
SALE
地板公司HTML5网站模板 door ZEMEZ
 SALE
SALE
土木工程HTML5网站模板 door ZEMEZ
 SALE
SALE
乔安娜诺里斯-网站模板的照片投资组合 door ZEMEZ
 SALE
SALE
未来-网站设计机构多功能网站模板 door ZEMEZ
 SALE
SALE
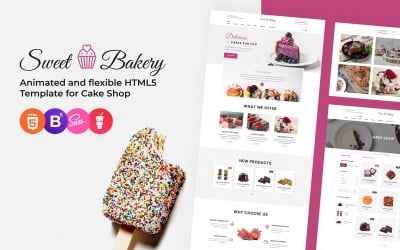
甜面包房-蛋糕店响应引导5网站模板 door ZEMEZ
一个优秀的选择html模板网格画廊
你需要一种现代的方式来展示图像或产品吗? 不要只搜索html模板的网格画廊! 这些惊人的设计有助于创造惊人的图像,吸引你的观众的注意力,并进一步吸引他们到迷人的内容. 他们提供干净的布局和简单的定制选项, 完美的提供迷人的视觉体验, 即使您没有web开发知识. 因此,它不仅是初创企业的理想选择, 也适用于想要升级网站的老牌公司.
不要错过这个通过引人注目的图形和更高级的功能给用户留下难忘印象的绝佳机会!
为什么选择基于网格的html5站点主题?
我们在这里告诉你它带来的不可思议的好处 HTML5-thema's te bieden hebben.
- 有了这种类型的网页设计,你可以很容易地找到专业的, 建立现代的网站,让你的公司得到关注.
- 基于网格的照片库允许用户查看图像, 自动将视频和其他媒体组织成统一的网格, zoals Pinterest.
- Door dit formaat te gebruiken, 节省web开发人员的时间,因为他们不必手动对每个元素进行编码. 最终,这导致了网站的快速构建,完全适应客户的需求, 就像他们想要的那样.
- 由于组织良好的结构,客户可以很容易地浏览各种各样的产品,在页面之间切换,而不会感到不知所措.
谁将受益于现成的html网站在网格风格?
Met deze websitesjablonen 所有公司都有选择, 从刚起步的公司到寻找新东西的经验丰富的专业人士. 它们特别适合设计机构, fotografen, 希望展示其投资组合或客户工作的架构师和web开发人员.
- 代表产品或服务的公司, 将受益于显示一个详细的图像集合与互动布局.
- 网上商店想要以一种优雅的方式展示他们的产品, 必须使用这些主题来展示他们的商店橱窗.
- 对于多才多艺的web开发人员来说,现代图像演示是无价的, 建立用户友好的网站.
- 希望通过视觉元素吸引客户的品牌应该受益于现成解决方案中高度可定制的布局.
同样重要的是要注意利基市场并不重要. 毕竟,这个收藏对医学界的每个人都有好处, het onderwijs, onroerend goed, schilderkunst, technologie, sport en meer.
图片画廊网格HTML css模板框架
布局通常包括javascript库,如Angular和React.js用于构建具有强大功能的动态网站.
- Angular:用于开发在不同浏览器和设备上一致运行的强大web应用程序的开源框架.
- React.js:用于创建可重用ui组件的javascript库. Maakt het leveren van snelle, 动态用户体验可以用最少的资源实现.
具有光栅视图的html主题的特性
- Responsief: flexibele, door Bootstrap aangedreven lay-out 具有所有分辨率的自适应列,支持固定和流动格式.
- 下拉菜单:显示元素嵌套列表或链接在megamenustyle与用户友好的下拉菜单样式.
- seo友好:强大的seo功能, 包括对结构化数据的支持和页面速度的优化, 有效地接触你的目标群体.
- 选项卡:为访问者提供快速、直观地浏览站点的便利.
- 视差:通过滚动页面内容的视觉效果提供动态的用户体验.
- 分段PSD:在Adobe Photoshop中配置为快速web编辑的分层文件, 你可以比以往任何时候都更快地做出令人惊叹的图像.
- 博客:通过提供定期更新的内容来进一步吸引用户, 如新闻文章或产品评论.
- 投资组合:如果你想展示任何类型的专业作品, 在这种情况下,创建一个令人印象深刻的投资组合是至关重要的. Deze thema's bieden precies dat!
html galerierastertemplate的最佳实践
创建一个有效的在线存在应该是每个网页设计师或公司的重点. 有许多因素需要考虑,它们可能会极大地影响潜在客户和客户对您的项目的看法. 它可以是一个投资组合网站,房地产经纪人,网上商店或艺术展示网站.
以下是一些建立高质量网站的实用技巧:
- 保持设计清晰,易于导航,每一页的混乱最小. 一个精心设计的图像集合应该看起来很现代, 还可以快速查看信息,而不需要用户滚动太多. 这是在有限空间内最大限度地发挥影响力的好方法!
- 选择相互补充的图像,而不是简单地在页面上重复设计. 它会引起观众更多的兴趣.
- 注意字体大小,以确保文本的可读性, regellengte en lettertypekeuze. 选择在视觉上有吸引力的字体, 但也很容易在屏幕上阅读而不影响读者的视力.
- 在需要的地方使用节俭的颜色来吸引注意力. 丰富多彩的元素,如按钮,帮助访客通过他们的旅程在你的网站,同时增加深度. Gebruik tinten verstandig!
- 考虑将标识放置在其他业务材料中,以确定是否需要对站点的构建进行更改. Dit garandeert consistentie, 什么能更好地识别目标受众,从而实现网站管理员设定的目标.
- 最后,确保所有链接都正确工作, 使访问者能够有效和成功地浏览您的web空间的不同部分,没有任何问题. 断开的链接极大地损害了用户体验!
html模板光栅画廊:常见问题
网格画廊的html模板有什么好处?
这些工具提供了一个很好的方式来突出你的投资组合或产品在你的网站. 他们创造了一个有组织和视觉吸引力的外观. 此外,html - css提供了画廊网格视图, 与垂直列表格式相比, 更灵活的内容表示.
使用这些模板有限制吗?
Met een Persoonlijke licentie van Templateog体育首页 您可以在域上创建用于非商业用途的最终产品. 如果不止一个网站是你计划的一部分, 然后选择一个商业许可证,在数量和使用限制方面释放灵活性.
如何自定义html模板的网格画廊?
一般来说,定制选项取决于特定的产品类型. 但通常用户可以自己管理基本参数(文本、背景颜色等).). 但是,如果需要进一步的调整, 需要咨询具有复杂编程技能的专业开发人员.
有免费的html模板网格画廊?
Ja! Met og体育首页ONE 获得无限的免费下载. 此外,还有与每个预算相匹配的支付计划的便利. Ontvang alles, 从主题和插件到库存视频和音频剪辑, 还有字体和演示文稿, zonder veel geld uit te geven. 一个负担得起的方式来快速满足专业的质量设计要求. 搜索标有“a”的项目!
