




Archus - Architect Company WordPress-thema door ZEMEZ

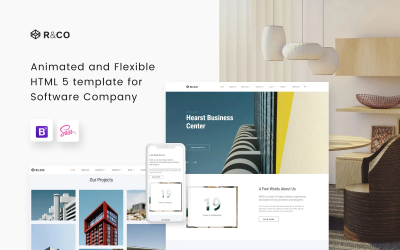
Grafique - Architect WordPress-thema door ZEMEZ







Addendum - Hypotheekbedrijf WordPress Thema door ZEMEZ




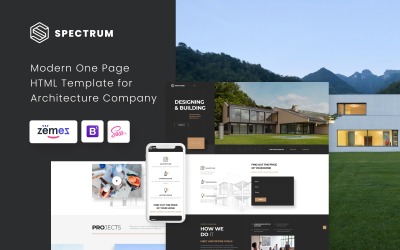
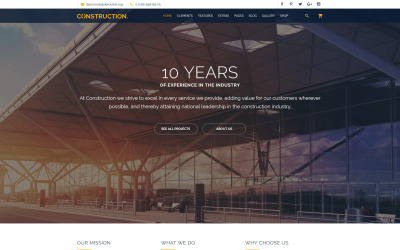
Bouwbedrijf HTML5 Website-sjabloon door ZEMEZ





Irozo - WordPress-thema voor lasservices door ZEMEZ

Constico - Bouw WordPress Elementor-thema door ZEMEZ



Stadter - Bouwbedrijf WordPress Theme door ZEMEZ











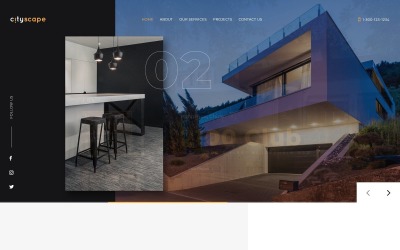
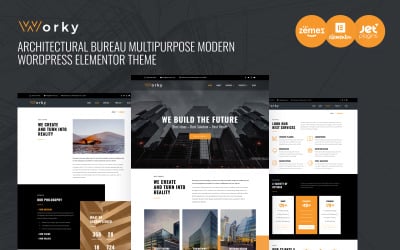
Beste verzameling websitesjablonen voor toparchitectuur voor uw projecten
Strakke, gedurfde en futuristische structuren zijn de woorden die bij je opkomen als je aan architectuur denkt. Uw architectenbureau is ongetwijfeld volledig betrouwbaar en professioneel. Maar dat is niet genoeg. Het zou helpen als je anders was om tientallen nieuwe klanten aan te trekken. En dat is waar een moderne website kan helpen. Daarvoor heb je een dynamische en moderne architectuursjabloon nodig om aan de slag te gaan.
Om indruk te maken op uw gebruikers met harmonie en ontwerp, doet u uw best om de beste sjabloon voor een architectenwebsite te vinden. Denkt u dat dit enorme kosten- en tijdinvesteringen met zich mee zal brengen? Denk nog eens na. Maar verwacht met onze collectie sjablonen voor architectuurwebsites niets dan het beste. Ten eerste kun je pagina's maken die nooit overweldigend zijn. En ten tweede bespaart u geld en tijd op het installatie- en configuratieproces.
Tot slot de verscheidenheid aan keuzes. Je hebt het mis als je denkt dat sjablonen voor architectuurwebsites alleen met WordPress worden gebouwd. In plaats daarvan kunt u een architectensjabloon vinden die is gebouwd op HTML5, WooCommerce, Shopify, Landing page, Joomla, PrestaShop, Moto CMS 3, Drupal, OpenCart en andere CMS'en.
Functies en kenmerken van sjablonen voor architectenbureaus
Het bouwen van een website is niet het gemakkelijkste proces. Om te beginnen, moet u de meest geschikte HTML-sjabloon voor architectuur kiezen. En hier is de keuze de moeilijkste taak. Ze zijn allemaal uitstekend, uniek en rijk aan functies. En het is waar. Uniek ontwerp en multifunctionele basis zijn twee belangrijke kenmerken van ons aanbod.
De visuele uitstraling is het eerste waar elke klant op let, ook al vinden ze het niet belangrijk. Design kan de essentie van uw boodschap en de houding van het publiek volledig veranderen. Opvallende en sappige kleuren zijn niet altijd even aantrekkelijk. Op basis van het onderwerp van de site moet u weten welke kleurenschema's het meest geschikt zijn. Websitesjablonen voor architecten zijn voornamelijk overwegend wit, grijs en blauw. Ze wekken vertrouwen en zien er zeer professioneel uit. Tegelijkertijd vind je in onze collectie ook kleurenschema's met gele, rode en groene tinten. En toch zullen ze er niet al te rommelig uitzien omdat de kleuren worden gecombineerd met lichtere tinten.
Onze richtlijnen zijn moderne trends. En de geleverde producten voldoen daar volledig aan. Vermeldenswaard is ook dat de uniciteit van het ontwerp zich manifesteert in het nauwkeurig ontwerpen van de plaatsing van alle componenten. Je zult niet dezelfde thema's vinden, en dit is gegarandeerd. Natuurlijk kunt u de locatie van elementen wijzigen, ze verwijderen of nieuwe toevoegen, en het uiterlijk zal nog steeds origineel zijn.
Het volgende belangrijke aspect is functionaliteit. Als u kiest voor de beste sjablonen voor architectuurwebsites, profiteert u van de volgende voordelen:
- Geavanceerde UI-kit. De gebruikersinterface is een grafische structuur van het programma. Het bestaat uit knoppen, gebruikersklikken, teksten die ze lezen, afbeeldingen, tekstinvoervelden en alle andere elementen waarmee de gebruiker interactie heeft. Het bevat ook schermlay-outs, overgangen, interface-animaties en elke micro-interactie. De ingebouwde set van deze tools kan u helpen om eenvoudig de visuele vorm van de interface van een programma te creëren.
- Mobielvriendelijke lay-outs. De responsieve bron is nu de sleutel tot het aantrekken van meer klanten, omdat u ze meer opties geeft om de site te gebruiken. Ze kunnen verschillende operaties snel en veilig volledig uitvoeren.
- Google Maps-integratie. Met deze functie kunt u op de kaart de locatie van het bureau, kantoor, bedrijf, enz.
- JQuery. Het is een JavaScript-bibliotheek waarmee u eenvoudig elk element op de pagina kunt selecteren. Het is populair vanwege het vermogen om minder te schrijven en meer te doen.
- Parallax-effect. Deze functie wordt ook wel scrollen genoemd. Het is een speciale techniek waarbij de achtergrondafbeelding in perspectief langzamer beweegt dan de voorgrondelementen. Deze technologie wordt op grotere schaal gebruikt omdat het er werkelijk spectaculair uitziet.
- E-commerce klaar. Online verkoop op de site is een zekere manier om de winst van de webbron te vergroten. Als u kwaliteitsdiensten en de gevraagde producten levert, kunt u veilig verbinding maken met de online winkel en de winst verhogen.
- SEO vriendelijke basis. Site-optimalisatie is nodig om de positie van de site in de zoekresultaten van zoekmachines te verhogen. Bovendien zijn de thema's gebouwd op voor SEO geoptimaliseerde code, wat betekent dat u kant-en-klaar materiaal hebt om te promoten.
- Google Fonts-integratie. Een hele reeks verbluffende lettertypen helpt je bij het creëren van exclusieve typografie en maakt indruk met een buitengewone benadering van design.
Wie moet er een architectenbureauwebsite maken?
De bouw- en architectenbranche heeft een van de leidende posities op internet. Dagelijkse vragen staan vol met "wat is het beste bedrijf voor huisplanning?" "Hoe kan een deskundige helpen bij het vormgeven van het tijdschrift?" Het bedrijf is behoorlijk winstgevend, maar de concurrentie is ook hevig, vooral in lokale gebieden. Daarom zal de succesvolle persoon de persoon zijn die meer bezoekers naar hun site trekt en de maximale conversieratio krijgt.
Architectuur en veel geld gaan hand in hand. Elke klant is erg belangrijk, dus je moet alle marketing- en communicatiemogelijkheden benutten. Uw website is de beste manier om een betrouwbare en betrouwbare relatie met klanten op te bouwen, uw professionele diensten te presenteren en de winst te vergroten.
Laten we beginnen met het feit dat onze producten volledig flexibel zijn. Het wordt weerspiegeld in het aanpassen aan al uw veranderingen en werken zonder veel moeite. Voor eventuele aanpassingen moet u natuurlijk weten hoe u met de code moet werken. Maar het is ook schoon en garandeert een foutloze basis. Voor u ligt een uitgebreide verzameling van de beste HTML5-thema's voor architecten. Door een van deze unieke aanbiedingen te kiezen, krijgt u de mogelijkheid om een site te bouwen voor:
- persoonlijke portefeuille,
- bouwbedrijf,
- interieur ontwerpbureau,
- architectenbureau,
- reclamebureau,
- meubel winkel,
- webdesign studio,
- verkoop van gereedschappen en bouwmaterialen,
- het handelsbedrijf enz.
Hoe maak je een succesvolle architectuurwebsite?
Er zijn twee manieren om uw site te maken: door het zelf te doen of door een artiest te zoeken. In beide gevallen heb je wat geld en tijd nodig, afhankelijk van de keuze hoe je het doel wilt bereiken en de complexiteit ervan. Beide benaderingen hebben voor- en nadelen, afhankelijk van de middelen en vereisten van de persoon die het wil bouwen. Nu is de meest populaire optie om een platform te maken met behulp van een kant-en-klaar sjabloon. De eerste stap van het proces is precies de keuze van dit product.
Professionele ontwerpers ontwikkelen onze thema's om een geweldige visuele uitstraling te hebben op alle soorten apparaten. Als gevolg hiervan gaat uw website in een vrij korte tijd live. Sjablonen bepalen de stijl en de algehele lay-out van het platform en geven u een "skelet" dat u gemakkelijk met de inhoud kunt vullen.
Het volgende punt is maatwerk. U kunt er natuurlijk niets aan veranderen, maar u kunt uw site wel uniek maken. Personalisering maakt het dus van u en onderscheidt het effectiever van andere concurrerende bronnen. U kunt bijvoorbeeld kleuren en lettertypen aanpassen, animaties toevoegen, online winkelen, productfoto's en beschrijvingen toevoegen, een blog maken en koppelen, enz. Ook bent u vrij om blokken en componenten te verplaatsen. Het toevoegen van de inhoud gaat ook vrij snel en eenvoudig.
SEO-instellingen zijn ook belangrijk als u wilt dat uw site bovenaan de SERP's schittert. Zorg ervoor dat u een metabeschrijving en titels toevoegt, tags voor pagina's en afbeeldingen schrijft. Elke schijnbaar onbeduidende add-on verhoogt de kans van de site om te stijgen in de algemene ranglijst. Zoals je ziet, is het maken van een website ook een lang proces, maar het is erg creatief en interessant. Maak dus gebruik van onze marktplaats en creëer betere online bronnen!
Veelgestelde vragen over architectuurwebsitesjablonen
Kun je me helpen vertalingen toe te voegen aan de HTML-websitesjabloon voor architectuur?
Ja, natuurlijk moet u een beroep doen op onze deskundige diensten. Professionals helpen u bij het opzetten van vertalingen op de site met Multi-Language Services. Voor slechts $ 169 doen ze het volgende:
- Meertalige functie-instelling,
- Taalwisselaar,
- Installatie van nieuwe talen.
Hoe kies ik een sjabloon voor een architectuurwebsite?
We raden je aan om de linkerzijbalk op Templateog体育首页-marktplaats te gebruiken. Er zijn daar veel specificerende criteria waarmee u de zoekopdracht kunt verfijnen. Dit zijn tags, kleuren, kenmerken, stijl, webvorm, prijs, framework-compatibiliteit, enz. Zodra het systeem u relevante antwoorden geeft, kunt u veilig de meest geschikte optie kiezen.
Is responsive design belangrijk in een architectensjabloon?
Responsive design is een lay-out die kan worden aangepast aan verschillende apparaten (smartphones, laptops, pc's, tablets, enz.). Tegelijkertijd biedt de bron klanten met verschillende apparaten dezelfde functies. Dat wil zeggen, als uw klanten smartphones gebruiken, kunnen ze net zo goed als pc-gebruikers online aankopen doen, door de site bladeren, kleurrijke foto's bekijken, enz.
Hoe gratis sjablonen voor architectuurwebsites krijgen?
We raden u aan de og体育首页ONE-service te gebruiken, die u een jaar-/levenslang abonnement biedt. Er is ook een mogelijkheid om een gratis account te krijgen met meer dan 650 items voor meerdere doeleinden en smaken.
Welke HTML-websitesjablonen voor architectuur zijn beter Premium of gratis?
Als het gaat om het bouwen van een online hulpmiddel, is de gemakkelijkste manier om geld te besparen natuurlijk door gebruik te maken van kant-en-klare producten. En het lijkt erop, wat en hoe te kiezen? Waarom betalen als je kunt downloaden? Dus de waarheid?
Om te beginnen is het belangrijkste en voor de hand liggende voordeel van gratis ontwerpsjablonen voor architectuurwebsites de lage kosten. U zoekt de meest geschikte variant, downloadt deze, installeert deze en gaat aan de slag. Sommige mensen denken dat de voordelen daar eindigen, maar dat is niet waar. Momenteel vereisen betrouwbare marktplaatsen, zoals Templateog体育首页, vaak de gratis sjabloonarchitectuur van goed geschreven code, hoogwaardige HTML en CSS, beveiligingspagina's en gedetailleerde documentatie.
Als zodanig is het veilig om te zeggen dat gratis sjablonen vaak basisfunctionaliteit hebben. Dit zijn SEO-optimalisatie, aanpassingsvermogen, ondersteuning voor plug-ins, cross-browser. Het grootste nadeel van gratis opties is natuurlijk de lage uniciteit. Downloads van één sjabloon kunnen 100, 1000 en meer zijn. Ondersteuning voor onbetaalde thema's werkt ook vrij zelden.
Als het op premium aankomt, is het verschil duidelijk. Het betaalde product is beter in termen van functionaliteit en extra service. En dat is geen wonder waarom. Er is sterke concurrentie op de markt, die alleen een kwalitatief hoogwaardige en unieke architectuurwebsitesjabloon vereist. Afhankelijk van de vulling zal de prijs uiteraard hoger zijn. Daarom zal een specialist die zijn reputatie hoog in het vaandel heeft staan, nooit de normale ondersteuningsdienst vergeten, waarmee u 24/7 en binnen een paar uur contact kunt opnemen om alle problemen op te lossen. Ook zullen er updates aanwezig zijn, mogelijkheden om snel en eenvoudig wijzigingen door te voeren.
En ook, premium ontwerpen onderscheiden zich door een hoge functionaliteit. U hoeft bijvoorbeeld geen contactpagina's, blogs, formulieren voor aanvragen, registratie en meer te maken. Ze zijn direct voorontworpen. Toch kunt u indien nodig altijd nieuwe paginalay-outs maken. Extra sjablonen zijn een ander voordeel.
We zullen niet zeggen dat gratis sjablonen slecht zijn. Iedereen kan de juiste oplossing vinden om uw project in zowel het betaalde als het gratis segment uit te voeren. Het hangt af van het type website, het ontwerp, de benodigde functionaliteit en natuurlijk van u en uw budget. Op onze marktplaats vind je geweldige gratis producten, maar ook unieke premium artikelen.

