


Poket - WordPress多用途和公司响应主题 da WPEXPERT

通用Tecnoit |网站被动模式IT解决方案和商业服务 da zrthemes

Hazel - WordPress主题,清洁,极简主义 da treethemes

技术- WordPress主题为IT解决方案和商业顾问 da DreamIT

密集多用途- Bootstrap网站模型HTML n. 1 da ZEMEZ

Monstroid2 - HTML5高级多用途网站模型 da ZEMEZ

Techvio - IT解决方案和业务服务模型HTML5多用途网站 da CuteThemes
 SALE
SALE
生活教练和激励教练 da Technowebstore

Kurigram - WordPress公司反应主题 da WPEXPERT
 今天的产品
今天的产品
建筑墙- WordPress多用途主题建筑公司 da ZEMEZ
 今天的产品
今天的产品
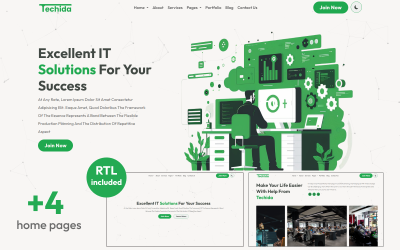
Techida -商业服务公司和IT解决方案模型反应多用途网站 da erramix

Flex-IT |商业和IT解决方案通用试剂HTML5网站的模式 da AminThemes
 SALE
SALE
重市场:电子商务,多语言,框架反应 da BIGWALLTECHNOLOGY

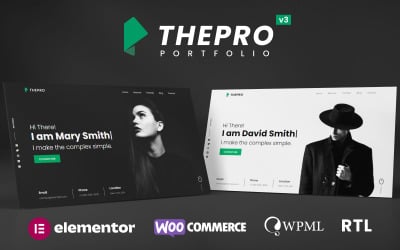
个人投资组合的主题是WordPress da ThemeREC

Archus -主题WordPress元素建筑师协会 da ZEMEZ

技术:更好的IT解决方案和HTML5多用途+ RTL模型 da DreamIT

IT- soft - WP主题 da DreamIT

BeClinic - WordPress多功能主题用于医疗清洁 da ZEMEZ

以Wordpress为主题的解决方案和技术 da UrnoIT

Woostroid2 -主题WooCommerce元素多用途 da ZEMEZ

卡多内-多用途设计主题Shopify da ZEMEZ

重力模型HTML多用途 da GWorld

工艺-现代多用途Bootstrap 5网站模型 da ZEMEZ

加密比特都在一个HTML5数字货币模型中 da DreamIT

Merimag -元素博客杂志和新闻主题Wordpress da WebteStudio
 SALE
SALE
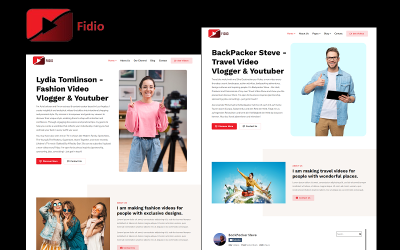
Fidio:为YouTuber、视频制作人和视频编辑的作品集设计的HTML网站模型 da MhrTheme

多飞-多用途购物主题在线商店 da ZEMEZ

访问托管网站模型HTML5 da ZEMEZ

神奇之旅:每个旅行社简单的Bootstrap 5网站模型 da ZEMEZ

华丽的主题是干净的多用途 da ZEMEZ

WorkBucket -工作门户,WordPress主题招聘目录 da ZEMEZ

宠物商店和宠物食品商店2.0 da Logicgo

易捷-更多主页的WordPress主题 da ZEMEZ

大胆的主题- HTML多用途网站的模型 da ZEMEZ

Ametok -以Wordpress元素为主题的建筑和工业 da Terra
Templateog体育首页的响应模型和设计响应
响应Web模型 它们适用于那些认为自己拥有一个既灵活又自适应的网站,满足任何可能的屏幕分辨率的开发人员. 这意味着每个响应模型都需要不同的多媒体格式和设备,人们使用这些格式和设备来访问基于该模型的网站.Templateog体育首页生产软件模型 反应性网页设计 每个人都有四个主要的布局选项,还有很多其他的. Quindi, 准确地回答用来显示它们的媒介, 模型变得流畅,并且很容易适应浏览器的宽度. 完美地退化到更小的屏幕, 反应性模型使用字符大小的变化, 导航菜单, le colonne, 文本块和图像缩小并改变它们的位置. 看到反应性设计在起作用, 看看模型的现场演示,看看浏览器窗口的宽度.
测试免费的Bootstrap模型, 你可以看到指定产品类型的模型包中有什么. 如果你喜欢产品的功能, 你可能想去Templateog体育首页商店看看这种高级型号的.
如果你想了解更多关于RWD的信息,请参考这个互动软件指南 响应Web设计. 你会发现所有重要的信息都有文章支持, libri PDF gratuiti, consigli di Google, 以及一些工具, 插件和有用的教程.
10个反应性网站模型
| Nome modello | 主要特点 | Numero di download | Costo |
| BeClinic - WordPress医学主题 | 更多的皮肤预定义 不同的页面模型 用元素建造 完全活跃的革命光标 大量的预置插件 | ||
| Monstroid -最好的WordPress模型 | 55+一组设计强大的模型 优化源代码 示例数据安装程序 Editor visivo 长期支持 | ||
| 密集多用途网站的模型 | 时尚、干净的设计 新视觉页发生器 用户界面工具包 平行位移均匀 Supporto dedicato | ||
| 帝国- WordPress多用途公司主题 | 用元素构建 SEO-friendly Pronto per WPML 奖金图片包 Supporto a vita | ||
| Hazel - WordPress主题,清洁,极简主义 | 大量美丽的、预先定义的页面 导航粘性物质 包括革命光标 retina pronta 无限的颜色和风格 | ||
| Tripster - WordPress主题为现代旅行社元素 | 由plug-in元素Jet构建,带有一个单击高质量的奖金包,并有充分的文件证明 | ||
| Eveprest -多用途网站模型 | 通用解决方案 每个主题都有更多的布局 PrestaShop特权 30+独家JX模块 信息包 | ||
| Casa - WordPress主题为现代极简主义建筑项目网站 | 极简主义布局 示例数据安装程序 SEO代码友好 Pronto per WPML 长期支持 | ||
| 无害- WordPress Minimal元素多用途 | 吸引人的页面 谷歌集成字符 WordPress Live定制器 HTML代码干净有效 Immagini bonus | ||
| 建筑墙-多用途WordPress主题建筑公司 | 对于建筑公司来说,这是一个完美的解决方案 11个令人难以置信的演示 Plugin Jet inclusi 30页定制 3 layout del blog |
Templateog体育首页的反应web模型
我们反应性设计的关键是,除了多媒体查询的实现,它们还有一种特定类型的自适应网格和灵活的图像.
他们接受内部内容,包括字符大小, 图像缩小并改变它们的位置, 导航菜单, colonne, 在一楼,模块和内容块被完美地分解成更小的屏幕大小,经常形成一个垂直堆叠在一个上面的列.
有了这些反应性模型,你可以快速启动你的项目,把你的网站变成一个全新的流畅设计. 从可用的反应性web模型中选择,并以最适合访问者的方式查看您的网站. 你也可以在不同大小的窗口和不同的设备上看到它们的工作. 如果你正在为即将到来的个人或公司电子邮件活动寻找电子邮件模型, 更多地关注一系列反应性电子邮件模型. 您还可以查看电子邮件反应性时事通讯的集合,以找到最新的元素,这些元素将在任何现代电子邮件客户端呈现得非常好.
响应Web设计
应对反应性网页设计的概念, 你应该明白,这是关于调整网站布局以适应不同的屏幕分辨率. 建立一个完美的像素标准的固定宽度网站已经不够了. 满足今天的要求, 你的网站必须有一个灵活的布局,完全适应浏览器的不同宽度.
Come è possibile? Bene, 这在CSS多媒体查询中已经成为现实,这些查询可以显示显示它的方法, 测试屏幕的分辨率,然后展示网站的布局. 它给你的是一个为各种大小的浏览器设计网站的机会. 但仅仅是设计专家通常不足以创建一个反应性的网站. 您应该理解CSS的反应框架,并知道如何在您的网站结构中实现流体网格和灵活的图像.
Templateog体育首页可以帮助您创建一个快速响应的web设计. 我们向您推荐基于流体布局的反应性网站的模型,这些模型可以提供多种多媒体格式,包括智能手机, tablet, netbook, 笔记本电脑和桌面显示器. Non è necessario creare diversi siti Web per diversi tipi di risoluzioni dello schermo; invece puoi utilizzare uno di questi modelli reattivi che hanno già più versioni di layout. 我们的反应性网络模型已经准备好接受您的任何内容或风格. 要从最受欢迎的元素中做出选择,请不要犹豫看一看路线图 一流的Joomla反应主题集合 . 一旦你选择了你喜欢的模型, 缩小浏览器窗口的实时演示,看看反应设计的概念是如何工作的.
Inoltre, 如果你要开一家反应灵敏的网上商店, 看看我们的收藏 反应性电子商务模型 .
如何让你的网站对元素页面构建者做出反应
如果你曾经问过,“我怎样才能让我的网站与元素反应??“那么这个教程就是你的了。. 访问元素市场以获得很棒的主题、模型和附加组件: http://a83.yy1007.com/elementor-marketplace/ 如何让你的网站对元素构建者有反应? 看完这个简单的教程后, 你将能够使你的网站具有反应性. 访问者将永远获得最好的用户体验. 这个教程完全致力于对元素构建者的响应挑战. 它关注元素的反应问题. 如何使网站具有反应性? 反应性网站意味着它可以调整其内容(图像),以适应浏览器屏幕或窗口的不同维度. 因此,访客总是能看到正确的内容. 图像不会在不应该被剪掉的地方被剪掉,文本也不会被剪掉. 这个教程展示了如何创建一个带有元素的响应WordPress网站,以及你可能面临的问题. 元素是一个灵活的文字生成器,它可以帮助你的网站现代化. 元素创建的反应性网站将在不同的屏幕尺寸上正确显示. 这个视频教程的重点是如何调节移动设备的小部件和文本元素的性能. 如何移动和缩小列. 如何为特定的设备隐藏小部件、列或节. 如何处理过去的立场. 当你创建一个反应性的网站时,有很多挑战. 了解反应设计的重要性是很重要的. 你必须知道如何应对各种应对设计的挑战. Al giorno d'oggi, 人们使用不同的设备来访问网站,你必须确保你的网站看起来是正确的, 不管你的访客用什么. 它会影响你网站的可用性.
关于响应web设计模型的常见问题
什么是反应性网站模型?
反应性网站设计(模型)是一种网页设计,可以在任何计算机设备上正确地显示你的网站, tablet, telefoni, ecc.它会自动适应屏幕上的任何分辨率. 100%响应模型完全优化了你的网站,并根据你在网站上使用的设备自动更改. 网站改变了图像、模块、菜单条目等的所有大小.
响应设计是当今的必由之路? È così importante?
如果用户从手机或平板电脑上输入查询,谷歌会优先选择优化的移动设备网站. 这意味着用户将首先获得完全响应设计的站点,因为它们更便宜. 大多数访问者都是年轻的中年人,他们有平板电脑和手机可以上网. 如果你想增加你的流量,增加你的业务,响应设计是今天必须的.
响应设计的三个主要组成部分是什么?
响应网站的设计包括以下三个主要组成部分:
- 该站点必须建立在一个柔性网格基础上.
- 嵌入设计中的图像本身必须是灵活的.
- 在不同的情况下,必须通过多媒体查询实现不同的视图.
响应设计和自适应设计是有区别的?
响应站点和自适应站点是相同的,因为它们都根据浏览器的环境和显示它们的设备改变外观. 反应性设计是基于对设计模型的修改,使其适应可用的空间, 自适应设计比固定布局更大. 当网站检测到可用的空间时,它会选择最适合屏幕的布局. 响应设计仍然是“传统”的选择,仍然是迄今为止最受欢迎的方法.
