




 SALE
SALE
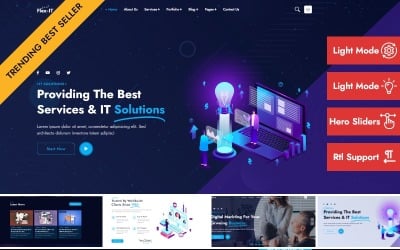
Flex-IT | Servizi aziendali e soluzioni IT Modello di pagina di destinazione reattiva HTML 5 multiuso da AminThemes


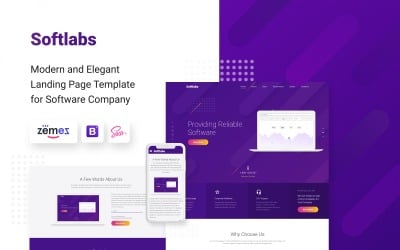
Softlabs - Modello di pagina di destinazione Bootstrap HTML creativo della società di software da ZEMEZ








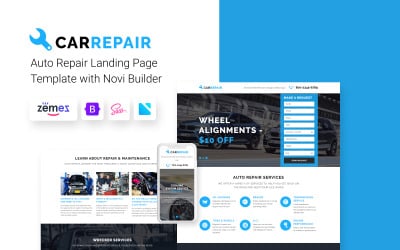
Traslochi - Modello di pagina di destinazione Bootstrap per società di carico e logistica da zrthemes




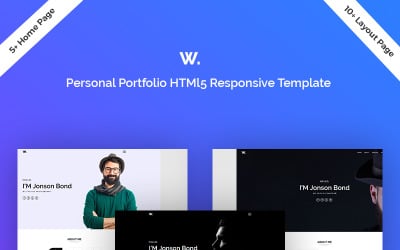
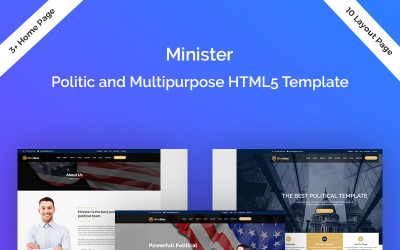
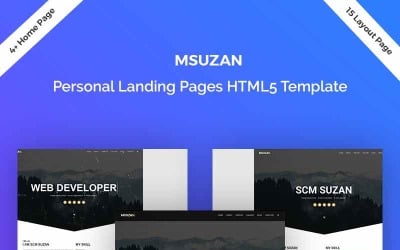
Ministro-politico e reattivo multiuso da DreamIT



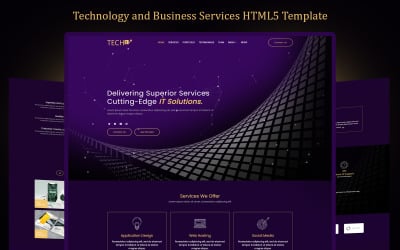
Tech IT - Modello di pagina di destinazione reattiva multiuso per servizi tecnologici e aziendali da zrthemes
 SALE
SALE



 SALE
SALE
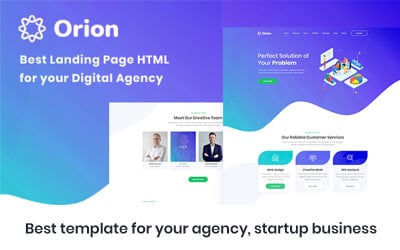
Orion - Modello HTML per agenzia digitale da themetitans

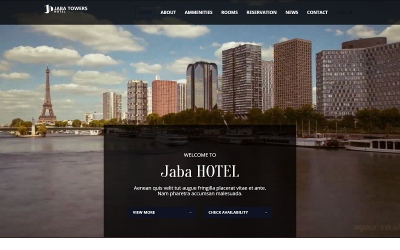
JABA Tower Hotel-Modello di sito Web HTML5 premium multiuso da AHMED_ALI_TARIQ

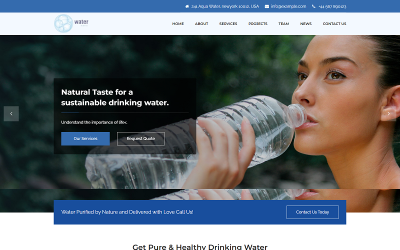
Modelli html di Aqua Water Clean Landing da AHMED_ALI_TARIQ

Mumit - Modello di pagina di destinazione ICO e Bitcoin da Theme_Family



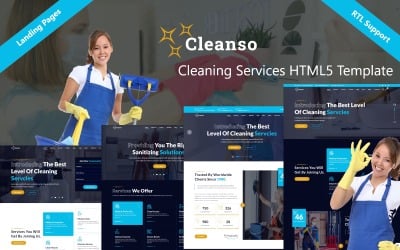
Cleanso - Servizi di pulizia e modello di pagina di destinazione multiuso HTML5 Bootstrap5 da AminThemes



Bellissimi modelli di pagine di destinazione blu per creare un sito Web affidabile
Tonalità chiare del blu marino, del cielo e toni scuri dell'azzurro compaiono sempre più nell'architettura, nel design e negli oggetti che ci circondano. Di solito, il colore calma, trasmette affidabilità e ispira fiducia. Lo contraddistingue anche l'ottimo gusto del suo proprietario. Guarda i bellissimi modelli di landing page blu che creano un'atmosfera di comfort e facilità sul tuo sito. Questi design già pronti sono combinabili con ogni tipo di attività. Guarda la demo per decidere la scelta e ordina su Templateog体育首页.
Chi ha bisogno di modelli di pagine di destinazione blu
Quei tipi di attività in cui non ci sono associazioni con questo colore sono sempre più comuni tra gli acquirenti. Ad esempio, la maggior parte delle persone ricorda immediatamente le aziende turistiche e ricreative, poiché l'aspetto ricorda il mare. È spesso utile in medicina, dove sono necessarie calma e moderazione. Tuttavia, le seguenti aziende ordinano regolarmente design in questa tonalità dal nostro marketplace:
- Banche.
- Compagnie di assicurazione.
- Psicoterapeuti.
- Corsi di addestramento.
- Consulenza.
- Servizi aziendali IT.
- Criptovalute.
- Bookmaker.
- Attrezzatura sportiva.
- Equipaggiamento da campeggio.
- Immobiliare
- Appartamenti e case in affitto.
- Trasporto merci.
- Gadget.
- Computer.
- Yoga.
- Sezioni sportive.
- Corsi di lingue straniere.
- Allenatori.
- Organizzazioni governative.
- Fondi di beneficenza.
- Aste.
Come vedi, l'elenco dei clienti è così vario. Quindi, è possibile concludere l'universalità del colore. Dopotutto, l'importante non è il colore, ma il tipo di emozioni che il titolare dell'azienda vuole suscitare durante la visualizzazione del sito web. Sentiti libero di utilizzare l'azzurro, il blu scuro e altre opzioni se desideri che i potenziali clienti siano tranquilli e si fidino.
Vantaggi dei modelli di pagina di destinazione blu
Templateog体育首页 è un mercato progressista che si sforza continuamente di dare al cliente un po' di più di quanto si aspetta di ricevere. Ecco perché i progetti ottengono funzioni aggiuntive e miglioramenti. Anche la sana competizione tra gli autori dei layout gioca un ruolo significativo. Dopotutto, più uno sviluppatore web può offrire, più acquisti riceve.
Solo dopo aver letto la descrizione del prodotto potrete scoprire quali funzioni lo caratterizzano. Tuttavia, esiste un elenco di quelli più comuni, che imparerai di seguito.
Reattivo
Ottimo il design, adattabile anche a qualsiasi gadget, è una vera scoperta. Gli sviluppatori non hanno bisogno di sviluppare un'app o creare una costosa versione mobile.
Retina pronta
Gli schermi con un'elevata densità di pixel in precedenza disturbavano i proprietari dei siti e rendevano tutte le immagini sfocate. Ora, con questa tecnologia, le immagini appaiono fantastiche e nitide.
CV
La funzione integrata ti consente di creare curriculum online straordinari. Questo approccio alla ricerca di lavoro piace al responsabile del personale.
Multiuso
L'universalità consente l'utilizzo di un layout con questa funzione per diverse attività.
Blog
Scrivi articoli preziosi su come utilizzare il tuo prodotto o scegli una tariffa adeguata. Aggiungi parole chiave al testo che promuovi nei motori di ricerca. Richiedi i servizi di un copywriter professionista tramite il link .
Galleria
Questo blocco o sezione completa mostra le opere più importanti dell'azienda.
Portafoglio
Dimostrare una visualizzazione professionale delle tue abilità. È anche un'occasione per mettere in mostra progetti iconici.
Parallasse
Posiziona un'immagine del genere sullo sfondo in modo che il visitatore ricordi le specifiche della tua attività. Seleziona il contenuto per questo e altri scopi seguendo il collegamento . Questa ampia categoria include icone, modelli di logo, banner di social media, ecc.
Video di sottofondo
Inserisci contenuti separati per ogni blocco o sezione. Ad esempio, carica un video in alto e le immagini in basso. Per cercare materiali interessanti, seguire il collegamento .
Aggiornamenti
Prima o poi, i plugin o il CMS verranno aggiornati. Hai bisogno di qualcuno che mantenga il design e corregga gli errori. Gli autori si prendono cura e fanno il lavoro necessario per mantenere l'aspetto attraente e splendido.
Istruzioni
Subito dopo il pagamento, gli acquirenti ricevono un layout e una documentazione dettagliata per l'utilizzo. Il file contiene le descrizioni delle impostazioni necessarie e come utilizzare il progetto.
SEO-friendly
Tutte le aziende vogliono entrare nella TOP 5 di Google. Tuttavia è necessario lavorare a lungo per questo obiettivo. È positivo che gli sviluppatori web abbiano già svolto diversi lavori preparatori per facilitare allo specialista SEO la promozione del tuo progetto.
Puoi trovare maggiori dettagli sulla funzionalità di ciascun prodotto nella sua descrizione.
Come utilizzare i modelli di pagina di destinazione blu
Non basta comprare uno strumento. Sarebbe utile se lo usassi abilmente. Naturalmente, puoi leggere tutti i dati critici nelle istruzioni. Tuttavia, dopo aver installato e configurato l'aspetto, cerca il contenuto: immagini, video, audio e scrivi testi. Ecco alcuni suggerimenti su cosa caricare nei blocchi:
- Scegli solo immagini ad alta risoluzione. Pertanto, hai la garanzia che tutto apparirà elegante e di alta qualità su un monitor di grandi dimensioni.
- Disattiva inizialmente l'audio. Per non spaventare il visitatore è necessario permettergli di attivare o disattivare l'accompagnamento musicale. Anche la melodia più piacevole può sembrare spaventosa se le persone dimenticano di staccare gli altoparlanti.
- Il contenuto dovrebbe essere combinabile con il layout. Se hai scelto la nostra selezione capisci che alcune tonalità mal si sposano con la versione azzurra, celeste o scura. Le immagini sui banner e sullo sfondo dovrebbero enfatizzare il design generale, non risaltare rispetto al concetto e apparire ridicole.
- Per i testi è meglio rivolgersi a un professionista. Se sei un copywriter SEO, fallo da solo. Nel secondo caso, tutti i dati caricati sul sito svolgono un ruolo significativo nella promozione nei motori di ricerca. Vale la pena ordinare un servizio a pagamento.
Ci auguriamo che tu possa ottenere il massimo dai nostri prodotti!
Video utile per lo sviluppo di progetti e nuove società
Modelli di pagine di destinazione blu: domande frequenti
È disponibile il supporto per i modelli di pagine di destinazione blu a pagamento?
Sì, è la differenza principale rispetto agli analoghi gratuiti. Goditi un periodo di servizi gratuiti di sei mesi da uno sviluppatore web.
Come scaricare i modelli di pagine di destinazione blu?
Effettua un ordine e paga online. Prima di pagare controlla di aver inserito l'indirizzo email corretto. Ricevi una e-mail con un archivio contenente layout e istruzioni. Scarica questo file e avvia l'installazione!
Come ottenere uno sconto?
Visita la nostra sezione saldi per trovare un vasto assortimento di grafica e contenuti. L'elenco delle merci viene aggiornato regolarmente. Ricordati di aprire di tanto in tanto l'area sconti per vedere periodicamente i nuovi prodotti.
Come diventare uno sviluppatore web e vendere grafica su Templateog体育首页?
Visita subito il link e registrati come autore. Carica i tuoi progetti unici. Inizia a vendere oggi!
