
Flex-IT | Üzleti szolgáltatások és informatikai megoldások Többcélú HTML5 reszponzív webhely

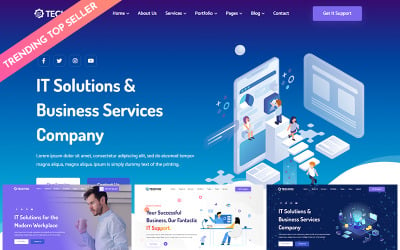
Techida – Üzleti szolgáltató vállalat és informatikai megoldások Többcélú reszponzív webhely

ITsmart — Üzleti szolgáltatások és informatikai megoldások többcélú Next JS reszponzív webhely

Techway – Szoftverfejlesztés és üzleti szolgáltatások Többcélú reszponzív webhely

Anime Heaven – Nézze meg az online animéket és az animehíreket vagy a blogra reagáló webhelyt

Astro: Engedd szabadjára a kozmikus betekintést egy HTML val az asztrológia szerelmeseinek
A legjobb HTML Lazy Load sablonok
Gondolkozott már azon, hogy miért jelent óriási kihívást pozíciót elérni a Google-ban? Még egy apróság is lehet a kudarc oka. Például hosszú oldalak betöltése. Az egyik ok, amiért a részek nem nyílnak ki gyorsabban, mint ahogy egy teknős is utat tör magának – sok kép. Érdemes megemlíteni, hogy webhelye bezárul, ha a felhasználó az első 5 másodpercben nem látja a kívánt oldalt. Ez a helyzet rendszeres, és kezelni kell vele. Kiváló dizájnunk van az oldalhoz - HTML lusta betöltési sablonok. Ezeknek a kész témáknak van egy közös jellemzője - olyan technológia alkalmazása, amely optimalizálja a betöltési szakasz sebességét, köszönhetően az opcionális képek megjelenítésének. Az alábbiakban részletesebben beszélünk. Olvassa el, és kezdje el kiválasztani a megfelelő megjelenést.
Kinek van szüksége HTML Lazy Load sablonokra
Számos cégnek szüksége van erre a hatásra.
Az alábbiakban felsoroljuk az ilyen vállalkozásokat:
- Azoknak az online áruházaknak vagy vállalkozásoknak, amelyeken sok kép található az oldalakon, meg kell vásárolniuk áruinkat. Néha az optimalizált webhelysebesség jelentősen csökkenti a szakaszok betöltésének időtartamát.
- Azoknak a vállalkozásoknak, amelyek versenytársaik gyorsabb webhelyekkel rendelkeznek, ilyen elrendezéseket kell vásárolniuk. Tehát lépést kell tartania, és jobbnak kell lennie, mint a többi webhely.
- A PageSpeed Insights által akár 50 pontot is elérő vállalatoknak módosítaniuk kell.
- Azoknak a cégeknek, amelyek nem erős tárhelyet választanak, amely nem húzza magával a képek számát vagy súlyát, termékeinket kell választania.
- Azoknak a vállalkozásoknak, amelyeknél a látogatók több mint fele mobileszközökről érkezik, pozitív hatással lenne a Templateog体育首页 termékek telepítése.
Tehát a gyűjteményben szereplő témáink jelentős hatást fejtenek ki. Gyorsan dönt a vásárlás mellett, miután megismerte a jól ismert előnyöket.
A Lazy Load HTML-sablonok előnyei
Napról napra dolgozunk azon a tétellistán, amelyet vásárlóinknak kínálunk. Ez az oka annak, hogy az emberek nem fognak látni elavult technológiákat vagy tervezési hatásokat. Ehelyett csak a legújabb és legújabb terveket érdemes figyelembe venni. A fenti listában megfelelő megjelenést kap egy weboldalhoz. Itt különféle webstúdiók munkáit fedezheti fel. Stílusban, az oldalak logikus elrendezésében és további funkciókban különböznek egymástól. A termékleírásban az értékes kiegészítések között a következőket találja.
Többféle elrendezés
Olyan ez, mint néhány különböző megjelenés egyben. Így a vásárlók teljesen más megjelenést kapnak, amelyek figyelembe veszik a különböző vállalkozások igényeit. Ezek a megoldások általában népszerűek a sokféle ügyféllel rendelkező reklámügynökségek körében. Speciális licenc megvásárlása után a layoutokat többször is felhasználhatja az ügyfelek projektjeihez.
Reszponzív dizájn
A webhelyek csodálatosan néznek ki okostelefonokon, táblagépeken, laptopokon és számítógépeken.
SEO-barát
Egy ilyen funkció hatással van az Ön promóciójára a Google, a Yahoo és hasonló rendszerekben. Hiszen számos megvalósított feladatnak köszönhetően a keresőmotorok barátságosabbá válnak az Ön webhelyével szemben.
Legördülő menü
Általában ezt az összetevőt látják először az emberek, amikor felkeresik az oldalt. A megtekintések számát tekintve csak a csúszkával tud versenyezni.
Parallaxis
Ez a technika egy további, amely több mint egy évig a legnépszerűbb, legismertebb és legmodernebb TOP-on volt.
Különböző kinézetű szakaszok
Természetesen a termékekkel és a céggel kapcsolatos rovatok megjelenése máshogyan nézzen ki. Ezért a webfejlesztők külön elrendezést készítettek ezekhez a szakaszokhoz. Ennek eredményeként blogokat, galériát, csapatot, rólunk, cégtörténetet stb.
A helyes választáshoz olvassa el az egyes áruk részletes leírását, és nézze meg a bemutatót. Ezért eredményes nézegetést és jövedelmező vásárlást kívánunk.
Ne felejtse el felkeresni értékesítési oldalunkat , ahol fantasztikus akciós árukat, további grafikákat és népszerű videotartalmakat talál. Ezenkívül azt tanácsoljuk, hogy tudjon meg értékes adatokat más szolgáltatásokról a megvásárolt témák beállításához és telepítéséhez.
HTML Lazy Load Templates GYIK
Hogyan szerezz be több témát?
Kérjük, kövesse ezt a linket, hogy megtudja a HTML-webhelyekre vonatkozó összes ajánlatot. Ne feledje, hogy különböző termékeink vannak a CMS- WordPress , Shopify , PrestaShop és Joomla számára.
Hogyan lehet szerkeszteni a HTML lusta betöltési sablonokat?
Az összes beállítás helyes végrehajtásához kérjük, olvassa el a webfejlesztő utasításait. Fizetés után azonnal megkapja, vagy a CMS-ben a telepített termék neve alatt látja. Ezenkívül a dokumentáció részletes leírásokat tartalmaz a legnépszerűbb testreszabásokról. Ezért lehet, hogy nem is lesz szüksége további szakember segítségére.
Hogyan válasszunk HTML lusta betöltési sablonokat?
A legtöbb esetben ez a kérdés a demó megtekintésével lehetséges. Ez az előnézet megmutatja, hogyan fog kinézni a webhely a tervezés telepítése után. Ugyanakkor még külön bemutatókat is láthat az okostelefonok, táblagépek és laptopok felhasználói számára. Ehhez lépjen a demó legtetején lévő ikonokra. Ne felejtse el azonban elolvasni a leírást, hogy megtudja, minden szükséges funkció rendelkezésre áll-e. További bónuszokról is van információ. Az ajándékok lehetnek kiváló minőségű képek, hozzáadott bővítmények, ingyenes támogatás stb.
Hogyan lehet kedvezményt kapni?
Kérjük, látogasson el a kedvezmények oldalára. Az összes promóciós ajánlatot itt gyűjtjük össze. Látogassa meg rendszeresen ezt az oldalt, és tekintse meg az új ajánlatokat.