


多用途紧张-引导HTML网站模板# 1 par ZEMEZ

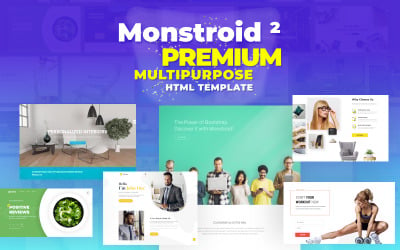
Monstroid2 -多功能高级HTML5网站模板 par ZEMEZ

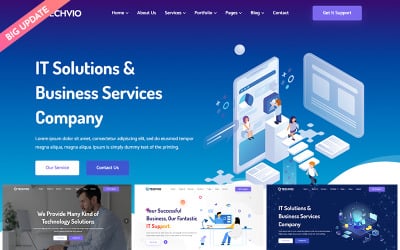
Techvio - it解决方案和业务服务的网站模板 par CuteThemes

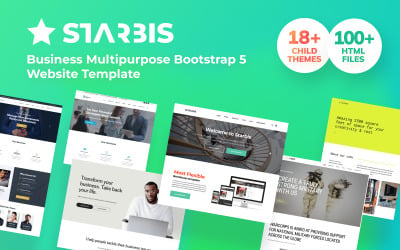
Starbis -通用Bootstrap 5网站模板的企业 par ZEMEZ

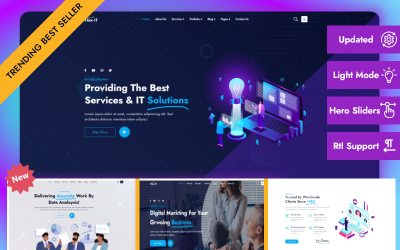
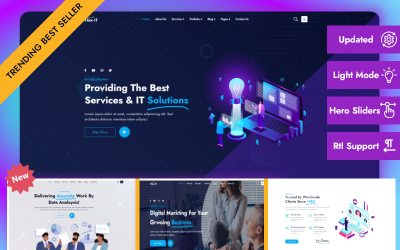
Techno -最佳it解决方案和多功能HTML5模板 par DreamIT

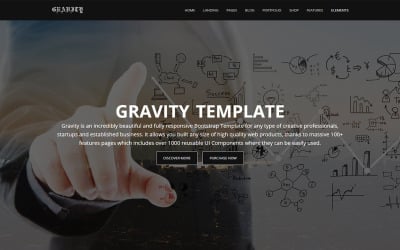
重力-多功能HTML模板 par GWorld

工匠-多功能现代引导5网站模板 par ZEMEZ

Yango - it技术解决方案和服务提供商网站模板HTML和Bootstrap par MhrTheme

勇敢主题-多功能HTML网站模板 par ZEMEZ

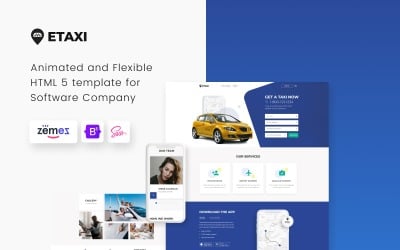
Etaxi -出租车公司响应式网站模板 par ZEMEZ

农场-有机农场HTML5网站模板 par ZEMEZ
 SALE
SALE
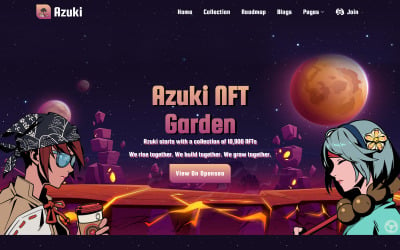
Azuki -加密货币NFT比特币,加密交易网站模板 par zrthemes

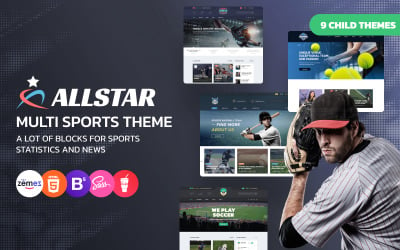
ALLSTAR -多用途运动网站模板Bootstrap 5 par ZEMEZ

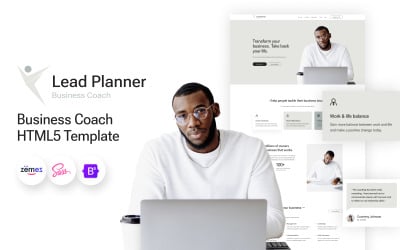
领导规划师- HTML5商业教练网站模板 par ZEMEZ

星页-通用的特殊页和网站设计, modèle HTML, bootstrap et thème par StarTheme

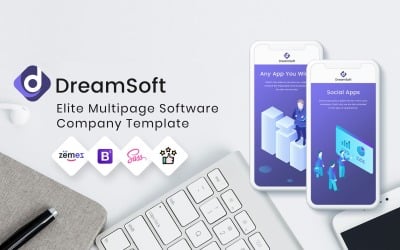
DreamSoft -软件开发公司的多页网站模板 par ZEMEZ

Wonder Tour - Bootstrap 5网站模板为简单的旅行社 par ZEMEZ

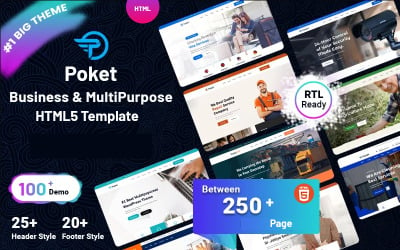
Poket -专业和多功能响应式网站模板 par WPEXPERT

Flex -多功能创意HTML通用网站模板 par ZEMEZ

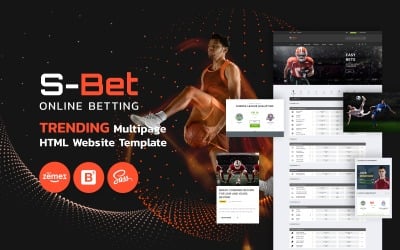
S-Bet -在线投注多页HTML网站模板 par ZEMEZ

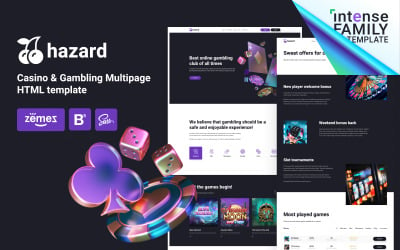
风险-引导HTML5网站模板的赌场和赌博 par ZEMEZ

乔安娜诺里斯-摄影师作品集网站模板 par ZEMEZ

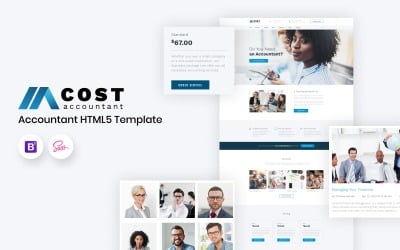
成本- HTML5多页网站模板的会计 par ZEMEZ

单元-通用现代引导5网站模板 par ZEMEZ

视觉-响应式多功能网站模板 par ZEMEZ

Anity - HTML5动画网站模板 par ZEMEZ

Jessica Bennett -摄影师作品集HTML5网站模板 par ZEMEZ

科学-多功能HTML5网站模板 par ZEMEZ

Cinet -用于流媒体电影的HTML5网站模板 par ZEMEZ

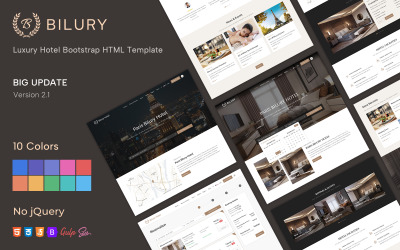
Bilury -豪华酒店的Bootstrap HTML模板 par BiThemer

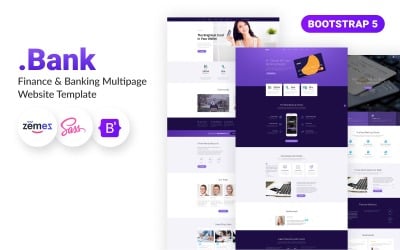
.银行-引导5多页网站模板的金融和银行 par ZEMEZ

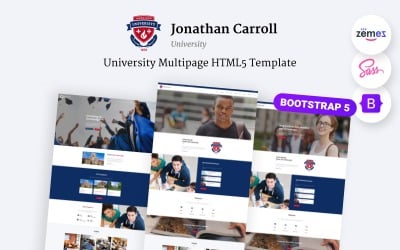
Jonathan Carroll -响应式HTML5网站模板的大学 par ZEMEZ

汽车修理-汽车修理服务网站模板 par ZEMEZ

制造商- HTML5工业企业网站模板 par ZEMEZ

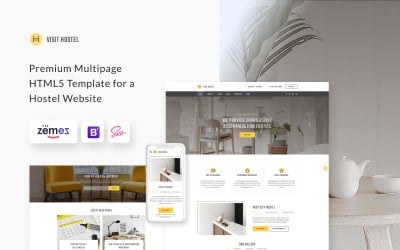
访问旅舍- HTML5旅舍网站模板 par ZEMEZ
关于引导HTML模板你需要知道什么
Bootstrap HTML模板是一个预定义的网站主题. 它使用HTML、CSS和JavaScript等代码. 它提供了一个优雅的设计和不同的用户界面组件. De plus, 使用Bootstrap HTML模板, 您可以从各种预定义布局中进行选择. 因此,您只需要根据您的愿望和要求插入必要的内容. 这个流行的框架提供了一组HTML设计主题, 用于排版的CSS和JavaScript, la navigation, les formulaires, 按钮和其他界面组件. 预定义布局的灵活性是采用Bootstrap HTML模板的主要好处之一. 有许多不同的布局可供选择. 您可以通过改变颜色来定制一个,以满足您的具体需求, 字体和其他布局元素.
谁需要使用Bootstrap HTML模板 ?
不同的公司使用这些有用的主题. 他们帮助创建新的盈利企业. 记得检查最常见的用例:
- 个人和小企业. 这些网络资产非常适合小型企业和个人. 他们帮助创建一个网站,而不需要在开发过程中花费一大笔钱.
- 缺乏技术经验的用户. 使用这些网络资源是理想的人没有或很少的技术经验. 人们喜欢使用这些数字资产. 这就减少了学习编码语言的时间.
- 网页设计师和开发人员. 如果你想从头开始设计一个网站, 引导HTML模板是一个很好的起点. 这为程序员和设计师节省了时间和精力. 他们使用现有的风格和组件作为创建新的在线业务的起点.
简而言之,这些主题是灵活和用户友好的. 对于所有想要开发一个有效网站的企业家来说,这是一个有利可图的选择. 所有使用Bootstrap HTML模板构建的项目都有专业和引人注目的网页设计.
使用Bootstrap HTML模板的优点是什么 ?
人们喜欢使用流行的Bootstrap框架. 该框架用于开发响应式和移动优化的在线资源. 它有一些基本的好处. 熟练的营销专家准备了一份清单,其中有一些关键的好处:
- 成本效益——Bootstrap的开源特性是其最大的优势之一. 它有助于商业和非商业项目的成功发展. Par exemple, 在初创企业和小型企业工作的人喜欢使用Bootstrap网站.
- 提高速度-使用Bootstrap开发可以节省时间. 事实上,许多标准用户界面元素已经集成. 使用这些Web资源大大加快了Web开发的速度. 有了这些主题,客户不需要从头开始创建他们的业务.
- 框架一致性-使用Bootstrap HTML模板确保你的网站设计在所有网页上都是统一和相似的. 这允许更整洁和愉快的用户体验. 它有助于创建专业质量的网站.
如何启动一个完美的项目与Bootstrap HTML模板 ?
如今,开始一个成功的商业项目并不容易. 从头开始做这个项目是很困难的. 根据消费者的反馈,这个过程需要时间和人力. 这些主题的使用简化了触觉过程. 使用这些Bootstrap HTML模板创建一个新项目相对容易. 考虑查看下面清单中创建新项目的完整说明:
- 选择所需的模型. 首先,在网上找到一个合适的模板并下载它. 考虑模型的结构、设计和功能. 确保它符合你的内容和目标.
- Modifiez le modèle. 一旦你找到了完美的设计, 您可以修改它,以更好地反映您的业务身份和内容的性质. 您可能想要改变整体外观. 这可以通过引入新的颜色来实现, 通过替换或更新现有的图形或重写文本部分.
- Optimisez les performances. 确保你的网站速度最大化. 这意味着使用快速的网络主机和图形压缩. 此外,最小化Javascript和CSS文件有助于优化网站. 采取这些步骤后,你将有一个快速和更快的加载网站.
- 测试项目的有效性. 消费者需要对他们的网站进行广泛的测试. 在项目公开之前这样做是至关重要的. 这个过程允许您定位任何错误和错误. 项目分析显著提高了效率和用户友好性.
- Lancer et promouvoir. 在这一点上,你应该最终启动你的网站. 企业家需要把注意力集中在向用户推广他们的项目上. 他们必须使用各种高质量的流量来源. 考虑使用搜索引擎优化和社交媒体网络来满足这些需求. 此外,客户可以使用其他流量来源.
引导HTML网站模板的主要功能
今天的在线业务需要快速有效的软件解决方案. 他们帮助创业者在新成立的企业上取得商业上的成功. Bootstrap HTML网站模板是许多在线企业和组织的首选. 它们有许多有用的特性. 一定要检查下面清单中的这些功能:
- Sensible. Bootstrap是一个提供响应式设计的实用框架. 他们调整自己的风格和布局,以适应所有屏幕大小, 从智能手机到台式电脑. Pour cette raison, 你的网站将看起来很棒,并在所有设备上运行没有问题.
- Compatible SEO. 开发人员致力于这些数字资产的SEO优化. 正确优化的Bootstrap HTML主题更容易在搜索引擎的结果中找到. 它们帮助消费者扩大他们的业务受众和业务利润.
- 平台兼容性. 这些主题与所有现代网络浏览器兼容. 消费者喜欢使用这些网络资产,因为它们与Chrome兼容, Mozilla和其他主要的网络浏览器. 无论使用何种浏览器,该网站都将面向更广泛的受众.
- 支持谷歌地图. 人们喜欢使用这个有用的功能. Web开发人员已经实现了这个功能,以帮助新的业务访问者. 谷歌地图兼容性帮助他们在物理世界地图上定位公司地址. 有助于提高品牌的可靠性.
- 预定义的用户界面元素. Bootstrap中有大量预定义的ui元素. 用户可以访问各种字体、按钮、表单和菜单. 网站管理员很快就把它们作为新的网页设计的起点. 这些元素的灵活性允许您用最少的努力给您的网站一个独特的外观.
- Système de grille. Bootstrap中的网格系统是高度可调的. 在它的帮助下,您可以创建复杂的多列布局,以适应任何屏幕大小. 这有助于开发在布局和设计方面看起来精致和专家的网站.
- Support client étendu. Bootstrap est gratuit. 这是因为它是一个开源项目. 有一大批程序员和设计师在那里工作. 这些专家帮助他成长和网络开发. 开发人员为这些主题提供了一系列有用的指南和教程.
如何使用Bootstrap HTML模板创建一个新的Web项目 ?
对许多人来说,在网上创业是一项艰巨的任务. 他们有许多问题需要帮助和帮助. 我们专业的营销专家有解决问题的办法. 下面是如何使用Bootstrap HTML主题的详细解释. 它将有助于未来商业上成功的网络项目的发展:
- 选择你想要的主题. 互联网上充斥着免费和付费的Bootstrap HTML模板. 选择最适合你的兴趣和要求的.
- Téléchargez ce thème. 在您的计算机上获取选定模型的副本. 最常见的模板分发格式是ZIP归档文件.
- Extraire l'archive. 将压缩归档信息传输到本地目录.
- Ouvrez le fichier HTML. 启动您最喜欢的文本编辑器并加载HTML文件. 我们的专家建议使用notepad++或Sublime Text.
- Modifiez la ressource Web. 模型可以修改以满足您的需要. 客户可以修改他们的主题以满足他们的业务需求.
- Ajoutez du nouveau contenu. 向模板添加新内容非常简单. 客户可以向他们的网站添加新的文本、图像、音频和视频文档.
- Fichiers CSS et Javascript. 一些预定义HTML模板的Bootstrap内容包含外部CSS和JavaScript文件. 将这些文件链接到主HTML文件.
- Évaluez les modifications. 不要忘记预览更改. 如有必要,可作进一步修改.
- Lancez le site. 消费者已经查看了他们的网站. Et tout est parfait. Désormais, 他们可以通过下载HTML文件来启动他们的网站, CSS et Javascript modifiés.
使用Bootstrap HTML模板创建一个新网站是一件轻而易举的事. 模板包括预定义的元素和样式,简化了开发过程,并为消费者的工作提供了可靠的起点. 这些网络资产有助于创建新的商业上成功的网络项目.
前5个引导HTML网站模板
关于前端框架,Bootstrap是使用最广泛的框架之一. 用这个有用的工具为所有现代设备创建优化的网站. 这个框架包括几个模块来创建引人注目的网站. Bootstrap还提供了一组预定义的网站模板. 这些主题可以作为新企业的起点. 专业的营销人员已经定义了最有价值的Bootstrap HTML模板列表. 分析这个清单,帮助创建有效的在线项目:
- Starbis -使用这个预定义的网站设计可以增加访客数量. 它在商业世界中有几个实际应用. 任何试图改善其在线表现的组织都可以从这个主题中受益. 许多客户喜欢使用Starbis Bootstrap主题,因为它满足了当今商业业务的需求.
- Poket -由于尖端的网页设计,消费者喜欢使用这个主题, raffinée et adaptable. 它有大量的定制选项. 他们帮助快速创建新的商业和非商业网络项目. 开发人员创建了这个信息丰富的模板来帮助创建新的在线业务. 这个数字资产是完全响应和支持视网膜显示.
- IT-Soft -客户欣赏使用这种数字资产的效率. 这是一个高度适应性的HTML引导网站模板. 设计师们在这个主题上努力工作,给它一个现代的设计. 许多公司在他们的商业咨询项目中使用这些主题. 开发人员提供了有用的文档,澄清了该模型中的所有代码.
- Monstroid2 -这个专业的网站模板用于各种商业和非商业需要. Monstroid2提供了数百万客户所需的所有流行功能. 有了这种功能模式,产品和服务的广告变得容易多了. 使用这些主题可以快速响应业务需求. 这个主题是seo优化和响应式的.
- ALLSTAR -这是一个为体育网站开发的尖端预制主题. 这个Web元素可以用来为足球队或其他体育组织创建一个网站. 许多企业主现在都强调他们网站的视觉吸引力. 这促使他们在新的商业项目中使用吸引人的、美观的全明星模板.
奖金HTML引导主题欣赏许多在线消费者
- Techno -另一个信息丰富和有吸引力的引导HTML网站模板. 用户将这个主题应用到他们的技术相关的Web项目中. 更改这个主题的概述非常简单. 这种现代网络资产在现代智能手机和平板电脑上看起来很棒. 它有响应式设计和移动优化. En outre, 这个模板被消费者广泛使用,因为它包含终身更新.
- Orange -这个多功能的Bootstrap HTML模板是创建电子商务网站的完美选择. 这包括为女性服装创建网站, les restaurants, les hôtels, 艺术和其他在线服务. 橙色引导网站模板可以用于这些网站中的任何一个. 它有许多高级功能, 如懒惰加载效应, 谷歌地图的支持, la vidéo d'arrière-plan, etc.
- Koncrete -人们喜欢这个主题,因为它的轻量和反应性设计. 它是专门为提供屋顶和家庭装修服务的网站设计的. 在建筑领域工作的在线公司, 管道和油漆可以从这个网络资产中受益. 这个主题适用于所有的个人电脑、笔记本电脑、平板电脑和智能手机.
- Pinakin -这个美丽的主题是市场营销和任何其他it活动的完美选择. 通风的调色板和自定义小部件使它容易创建一个惊人的网站. Pinakin提供最高的编码标准. 它允许多个配置参数. 这种数字硬件在台式机上运行没有问题, 现代平板电脑和智能手机.
- 开发人员在这个漂亮的模板中实现了许多有用的功能. 它的设计是为了满足物流和运输领域的需求. Deckin帮助消费者在这些领域建立有利可图的业务. 它完全兼容最新的桌面和移动设备. 消费者不需要太多的努力就可以根据自己的需求定制这个主题.
以最公平的价格购买Bootstrap HTML模板
在今天的市场中,消费者毫不费力地购买高质量的网络资产. 为了做到这一点,他们访问了许多在线市场. 一定要查看templatmonster的网站. 它是提供高质量Bootstrap网站模板的最佳平台. 消费者使用这些主题来满足他们的业务需求. 购买这些网络资产最好与og体育首页ONE会员. 购买此订阅可以节省在templatmonster市场上购买多个数字资产的资金. 消费者通过购买高级网站主题等内容来省钱, des plugins, des extensions, etc. 订阅以最合理的每月价格提供.
今年网站模板的主要趋势是什么 ?
关于引导HTML模板的常见问题
我可以在哪里使用Bootstrap HTML模板 ?
你可以在任何领域和公司使用它们. 如果你有一个小咖啡馆, 有一家很棒的旅行社吗, 如果你的职业是购物, 如果你是一个平面设计师,甚至你有一个博客, 使用Bootstrap HTML模板. En outre, 这些漂亮的模板可以用于非营利组织和慈善网站.
免费或高级Bootstrap HTML模板 ?
这取决于你的预算和需求. 如果你是初学者,你可以使用免费模板. 这些主题通常很容易定制和修改,以满足您的需求. 如果你想获得一个具有功能的新主题, 24 / 7安装协助和支持, utilisez des thèmes premium. 一般来说,这些主题比免费主题有更多的高质量功能.
HTML Bootstrap模板是否与seo兼容 ?
TM上的大多数Bootstrap主题都是seo兼容的. 如果你的网站是seo优化, 这意味着大多数搜索引擎会对你的网站排名相对较高. 开发人员包括适当使用标题, 优化和描述性的页面标题和良好的内容结构在他们的预定义布局.
引导HTML模板是否与移动兼容 ?
templatmonster上几乎所有的Bootstrap HTML模板都是移动兼容的. 网格布局用于框架. 为较小的屏幕更改布局很简单, 是什么让它成为移动设备的理想选择. 你的网站将在不同的手机和平板电脑屏幕上完美地显示和运行.
