+免费安装
+免费安装
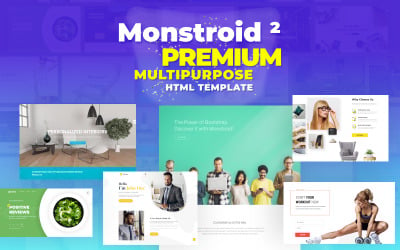
了解最好的多用途WordPress主题,以实现流畅的web性能! 了解Monstroid2:更新,毫无疑问是最好的多用途WordPress主题...
Ventas:
14.206
Actualizado
Apoyo: 4.6/5

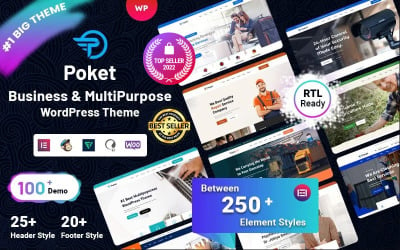
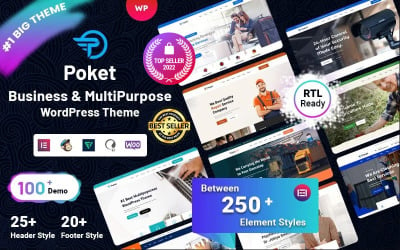
Poket是一个现代、干净、灵活、功能强大的多用途WordPress主题. 提供了许多可能性和独特的设计在任何时候, 这将帮助你轻松地创建一个网站...
Ventas:
710
Actualizado
Apoyo: 4.7/5
 SALE
SALE
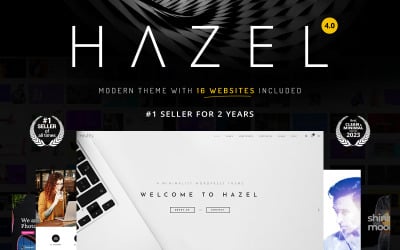
Hazel是一个极简主义的WordPress主题, 干净现代, 捆绑惊人的高级附加组件(价值194美元免费!),无限定制,内置mega菜单,...
Ventas:
2.991
Actualizado
Apoyo: 4.8/5

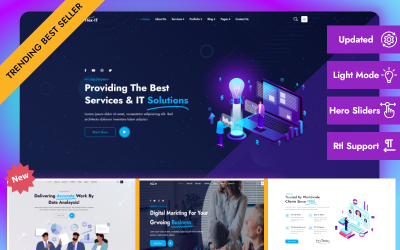
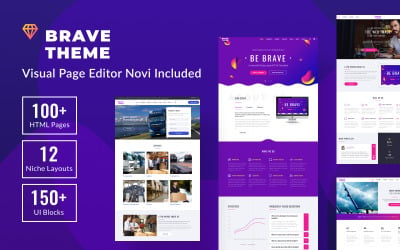
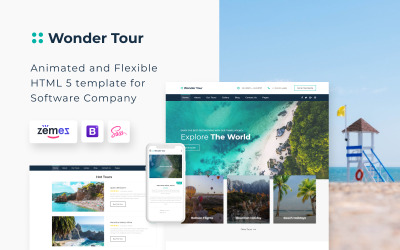
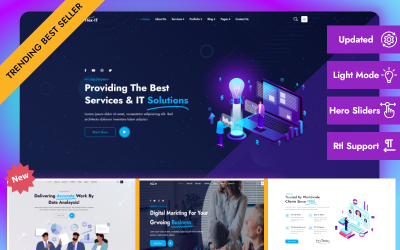
Flex-IT是一个现代的、响应灵敏的HTML 5多用途Bootstrap 5模板,可以为新兴的数字机构服务, 搜索引擎优化机构, 网站开发和在线营销服务....
Ventas:
250
Actualizado
Apoyo: 5/5

大家好,欢迎来到merimag官方功能主题页面, 下面,我们将尝试列出我们的主题中出现的所有功能. 安装...
Ventas:
290
Actualizado
Apoyo: 4.1/5

灵活的多用途高级HTML5网站模板提供了成功创建一个网站所需的一切. Hoy...
Ventas:
1.826
Actualizado
Apoyo: 4.6/5

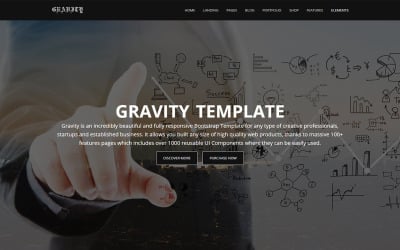
Gravity是一个现代的多用途HTML模板,适用于商业网站, corporativos, 投资组合和单页和多页餐厅. 重力HTML模板附带...

现代商业网站模板商业网站模板服务可以帮助您吸引更多的线索. 通常用于各种各样的...
Ventas:
813
Actualizado
Apoyo: 4.6/5

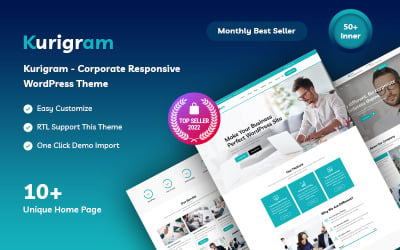
Kurigram是一个多用途的单页企业WordPress主题. 这个主题是完美的所有企业,营销,公司和投资组合网站...
Ventas:
471
Actualizado
Apoyo: 4.7/5

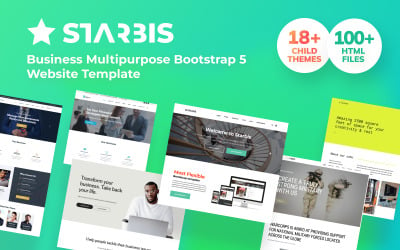
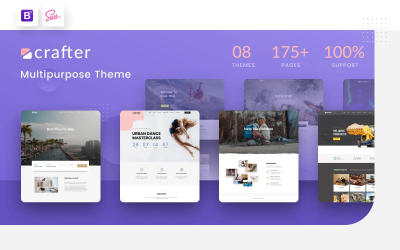
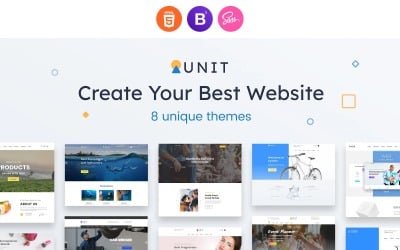
工匠是我们最好的产品之一. 我们自豪地称它为一个迷你旗舰项目,它有足够的功能给你留下深刻印象. 工匠包括8个伟大的主题...

现代和多用途HTML网站模板多用途HTML网站模板是一个优秀的解决方案,让您创建一个有吸引力的网站快速和...
Ventas:
373
Actualizado
Apoyo: 4.6/5

一个有机农场HTML5网站模板是一个多功能的解决方案,创建一个响应式网站. 今天,农场...
Ventas:
173
Actualizado
Apoyo: 4.6/5

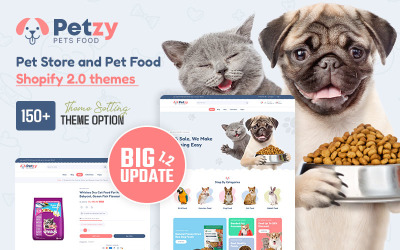
主题“宠物食品”2.Shopify是一个经典和令人印象深刻的主题宠物商店, 宠物食品店, mascotas, 宠物店和有机食品...
Ventas:
32
Actualizado
Apoyo: 4.3/5
 +免费安装
+免费安装
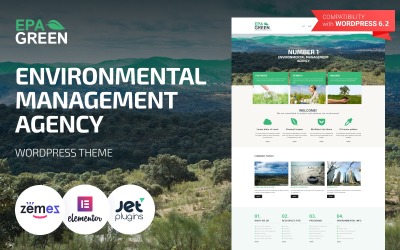
绿色环保WordPress主题绿色产业是最不典型的WordPress主题. 我们很高兴向您介绍一个有创意的WordPress主题,它是由...
Ventas:
788
Actualizado
Apoyo: 4.6/5
 +免费安装
+免费安装
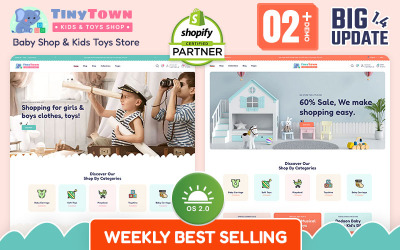
用幼儿园网站设计主题发现您孩子的才华,创建一个完美的网站来推广您的服务,让许多孩子的童年时刻...
Ventas:
117
Actualizado
Apoyo: 4.6/5
 +免费安装
+免费安装
使用Edem主题以一种出色的方式推广你的夜总会. 创建一个专业网站, 以最好的方式呈现你的娱乐场所的氛围,并称之为...
Ventas:
85
Actualizado
Apoyo: 4.6/5

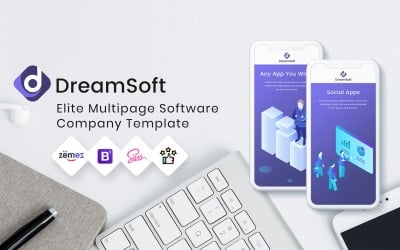
灵活的软件开发机构网站模板一个软件开发机构的网站模板将给你的公司网站一个相当大的...
Ventas:
362
Actualizado
Apoyo: 4.6/5
 +免费安装
+免费安装
这个医生WordPress网站主题包含了预约预约的功能?这个插件允许您根据您的需要定制预约系统....
Ventas:
190
Actualizado
Apoyo: 4.6/5

一个简单的旅行社网站模板给你一套工具来建立一个可靠的网站. Las...
 +免费安装
+免费安装
响应式WordPress主题#53388汽车租赁网站. 附加功能,完整的文档和库存照片包括.
Ventas:
1.066
Actualizado
Apoyo: 4.6/5

通用网站模板通用网站模板是一个优秀的解决方案,是多用途和可靠的. 有一个模板总是一个好主意...
 +免费安装
+免费安装
圆滑和优雅的多用途WordPress主题Imperion是一个很好的选择,为各种业务或各种业务. 这个主题适合提供所有类型的...
Ventas:
1.180
Actualizado
Apoyo: 4.6/5

Themex是一个干净、灵活、功能强大的多用途WordPress主题. 提供了许多可能性和独特的设计, 这将帮助您轻松创建一个美丽的网站, impresionante...
Ventas:
303
Actualizado
Apoyo: 4.9/5

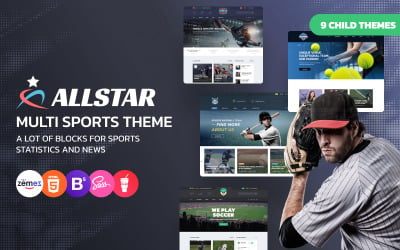
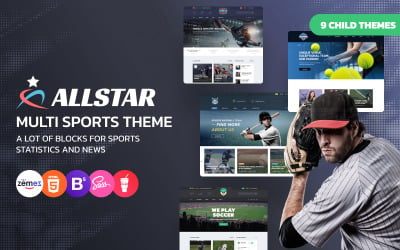
可靠的体育多页网站模板多页体育网站模板是任何现代体育门户网站的强大解决方案. Con una...
Ventas:
328
Actualizado
Apoyo: 4.6/5

《og体育》主题.Shopify“在定制方面是现代和灵活的. En este tema, 我们根据客户的要求改进所有部分, 如何灵活定制,...
Ventas:
31
Actualizado
Apoyo: 4.3/5

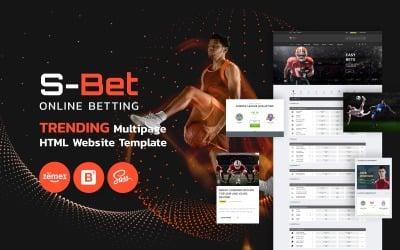
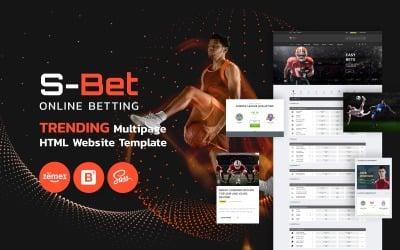
体育博彩HTML模板是一个高效但负担得起的解决方案,以创建一个博彩网站. 在你的帮助下,你可以开始你的...
Ventas:
243
Actualizado
Apoyo: 4.6/5
 SALE
SALE
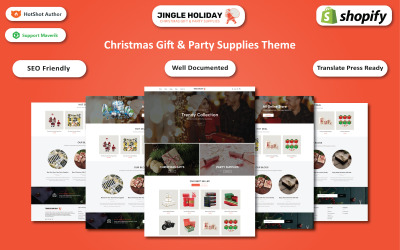
您可以创建一个视觉上令人惊叹的和节日的在线商店与Shopify主题的节日广告歌圣诞礼物和新年派对项目. 叮当假日是...

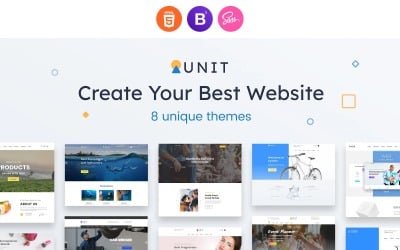
可靠的多用途HTML5网站模板多用途HTML5网站模板是一个强大的解决方案,可以给你创建一个网站所需的一切...

梦想-它-为勤杂工的WordPress主题, 电工和管道维修是一个专业网站完美的管道手, 工业, 服务和服务...
Ventas:
56
Actualizado
Apoyo: 4.4/5

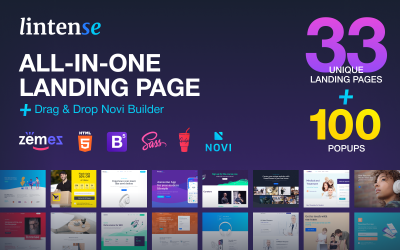
Lintense是由Zemez设计的功能丰富的一体化登陆页面模板. 包含33个独特的登陆页面,在最初发布时设计得令人惊讶,...

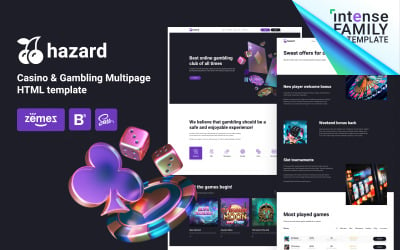
介绍Hazard: Bootstrap HTML5赌场和赌博网站模板-创建一个视觉上令人惊叹的在线赌博或赌场网站的最终解决方案...

令人印象深刻的多用途响应式网站模板响应式多用途网站模板可以增加你的网站的广告潜力. 今天,当...
 +免费安装
+免费安装
经济关系的巨大变化为市场参与者规定了新的游戏规则, 谁是被迫的...
Ventas:
848
Actualizado
Apoyo: 4.6/5
 +免费安装
+免费安装
Globy - WordPress主题为Elementor商业寻找WordPress模板为您的网站? Globy是一个优雅和时尚的主题. 该模板用于创建令人惊叹的网站...
Ventas:
488
Actualizado
Apoyo: 4.6/5

电子商店电子数字商店是一个现代Shopify主题, 易于使用和响应, 完美的产品,如电子产品, digital, gadgets, dispositivos...
Ventas:
58
Actualizado
Apoyo: 4.8/5

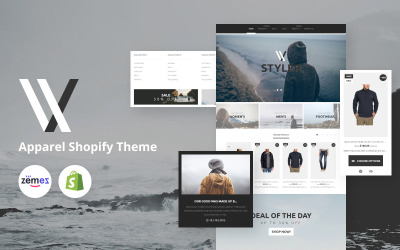
介绍在线时尚零售商的终极解决方案:由ZEMEZ提供的令人印象深刻的干净、适应性服装设计Shopify主题. ¡准备...
Ventas:
67
Actualizado
Apoyo: 4.6/5
 +免费安装
+免费安装