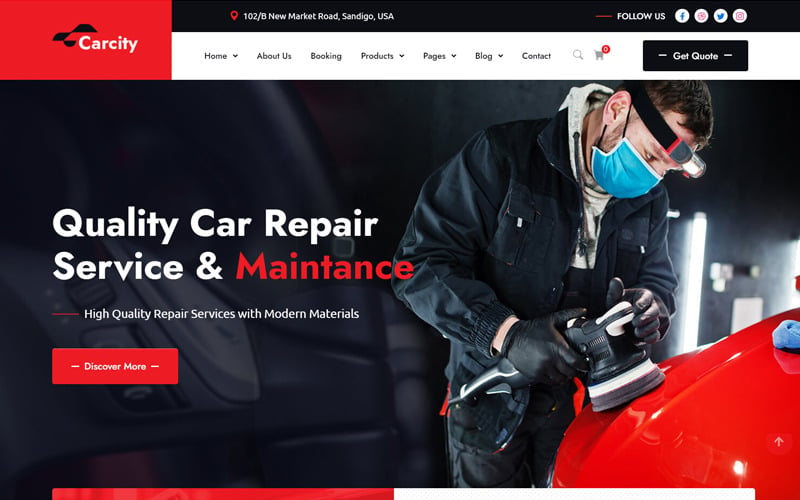
Carcity - Car Repair And Services HTML5 Template
[ Exclusive Product ]
og体育首页ONE - Unlimited Downloads for $13.25/mo
As an AI language model, I can provide you with information and guidance regarding HTML5 templates, including Car Repair and Services templates. However, I don't have the ability to display or provide the actual HTML code for a specific template called "Carcity." I can, however, help you understand the general structure and components typically found in a Car Repair and Services HTML5 template.
- Header: The header section usually includes the logo, navigation menu, and sometimes contact information or a call-to-action button.
- Hero Section: This is the main section that grabs the viewer's attention. It often contains a background image or a slideshow, along with a catchy headline, subheading, and a prominent call-to-action button.
- Services Section: This section highlights the various services provided by the car repair and services company. It can include images, descriptions, and icons representing different services like engine repair, tire replacement, oil change, etc.
- About Us Section: Here, you can provide information about the company's history, mission, and values. You can also showcase the expertise and experience of the team members.
- Testimonials: Testimonials from satisfied customers help build trust and credibility. This section typically includes customer reviews, ratings, and their names or photos.
- Gallery: This section showcases images or videos of the company's work, facilities, or completed projects. It gives visitors a visual representation of the services provided.
- Pricing or Packages: If applicable, you can include a section that outlines different service packages or pricing options, allowing customers to choose the one that suits them best.
- Contact Information: This section provides the company's contact details, such as address, phone number, email, and sometimes a contact form for visitors to reach out with inquiries or appointments.
- Footer: The footer appears at the bottom of the page and typically contains additional navigation links, copyright information, social media icons, and possibly a newsletter signup form.
Remember, these are general components commonly found in HTML5 templates for Car Repair and Services websites. Each template may have variations in design and layout, so the specific details may differ.
If you have any further questions or need assistance with specific elements of HTML or web development, feel free to ask!
0 Reviews for this product
0 Comments for this product