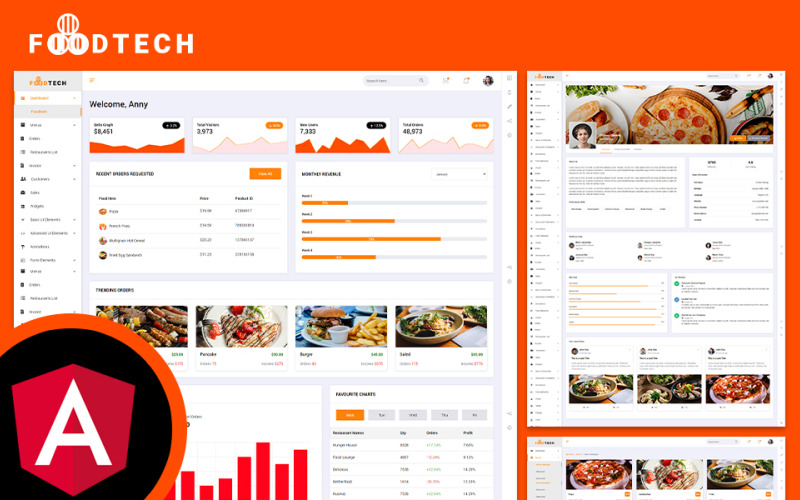
Foodtech Restaurant & Food Delivery Açısal JS Admin Dashboard
[ Özel Ürünü ]
og体育首页ONE - 'a sınırsız indirme aylık $13.25
Foodtech Restoran ve Yemek Teslimatı Angular JS Admin Dashboard
Food-Tech, e-ticaret web sitelerinin ürünlerine ve depolarına kuş bakışı bakmasına yardımcı olmak için oluşturulmuş bir Restoran ve Yemek Teslimatı Angular JS Admin Dashboard şablonudur. Paket, Angular JS Yönetici kontrol panelinizin nasıl görüneceğini özelleştirmenize yardımcı olabilecek 50'den fazla html5 sayfası içerir ve tasarımını ihtiyaçlarınıza göre ayarlayabilirsiniz. kontrol panelinizde çalışın. 1000'den fazla öğe ve bileşenle, Food-Tech ile gökyüzü bile sınır değildir. Angular JS Yöneticilerinin aradıkları tasarımı daha önce herhangi bir deneyim gerektirmeden kolayca elde etmelerini sağlamak için geliştirilmiş kullanıcı dostu özellikler ve tümü bulması kolay bir menüde bulunur.
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard Pages Info
- Ana Sayfa (/uygulama/bileşenler/sayfalar/ana sayfa)
- Menü Kataloğu (/app/components/pages/product/product-catalogue)
- Menü Listesi (/app/components/pages/product/product-list)
- Menü Izgarası (/app/components/pages/product/product-grid)
- Menü Ekle (/app/components/pages/product/add-product)
- Menü Detayı (/app/components/pages/product/product-detail)
- Fatura Ayrıntısı (/app/components/pages/invoice/invoice-detail)
- fatura Listesi (/app/components/pages/invoice/invoice-list)
- Müşteri İncelemesi (/app/components/pages/müşteri/müşteri incelemesi)
- Müşteri Listesi (/app/components/pages/müşteri/müşteri listesi)
- Sosyal Etkinlik (/app/components/pages/customer/social)
- Akordeonlar (/app/components/pages/ui-basic/accordions)
- Uyarılar (/app/components/pages/ui-basic/alerts)
- Düğmeler (/app/components/pages/ui-basic/buttons)
- İçerik kırıntıları (/app/components/pages/ui-basic/breadcrumbs)
- Rozetler (/app/components/pages/ui-basic/rozetler)
- Kartlar (/app/components/pages/ui-basic/cards)
- İlerleme Çubukları (/app/components/pages/ui-basic/progress-bars)
- Önyükleyiciler (/app/components/pages/ui-basic/önyükleyiciler)
- Sayfalandırma (/app/components/pages/ui-basic/pagination)
- Sekmeler (/app/components/pages/ui-basic/tabs)
- Tipografi (/app/components/pages/ui-basic/typography)
- Sürüklenebilir öğeler (/app/components/pages/ui-advanced/draggables)
- Kaydırıcılar (/app/components/pages/ui-advanced/sliders)
- Kipler (/app/components/pages/ui-advanced/modals)
- Derecelendirme (/app/components/pages/ui-advanced/derecelendirme)
- Tur (/app/components/pages/ui-advanced/tour)
- CropperJS (/app/components/pages/ui-advanced/cropper)
- Aralık Kaydırıcı (/app/components/pages/ui-advanced/aralık kaydırıcı)
- Form Öğeleri (/app/components/pages/form/form-elements)
- Form Düzenleri (/app/components/pages/form/form-layouts)
- Form Doğrulama (/app/components/pages/form/form-validation)
- Form Sihirbazı (/app/components/pages/form/form-wizard)
- ChartJS (/app/components/pages/charts/chartjs)
- Google Grafikleri (/app/components/pages/charts/google-charts)
- Temel Tablolar (/app/components/pages/tables/basic-tables)
- Veri Tabloları (/app/components/pages/tables/data-tables)
- Tatlı Uyarılar (/app/components/pages/popups/sweet-alerts)
- Tost (/app/components/pages/popups/toast)
- Fontawesome Simgeleri(/app/components/pages/icons/fontawesome)
- Flaticons (/app/components/pages/icons/flaticons)
- Malzeme Simgeleri (/app/components/pages/icons/materyalize)
- Google Haritalar (/app/components/pages/maps/google-maps)
- Vektör Haritaları (/app/components/pages/maps/vector-maps)
- Web Analizi (/app/components/pages/dashboard/web-analytics)
- Proje Yönetimi (/app/components/pages/dashboard/project-management)
- Müşteri Yönetimi (/app/components/pages/dashboard/client-management)
- Varsayılan Oturum Açma (/app/components/pages/prebuilt-pages/default-login)
- Modal Oturum Açma (/app/components/pages/prebuilt-pages/modal-login)
- Varsayılan Kayıt (/app/components/pages/prebuilt-pages/default-register)
- Modal Kayıt (/app/components/pages/prebuilt-pages/modal-register)
- Kilit Ekranı (/app/components/pages/prebuilt-pages/lock-screen)
- Çok Yakında (/app/components/pages/prebuilt-pages/çok yakında)
- Hata (/app/components/pages/prebuilt-pages/error)
- SSS (/app/components/pages/prebuilt-pages/faqs)
- Portföy (/app/components/pages/prebuilt-pages/portfolio)
- Kullanıcı Profili (/app/components/pages/prebuilt-pages/user-profile)
- Fatura (/app/components/pages/prebuilt-pages/invoice)
- Sohbet (/app/components/pages/apps/chat)
- E-posta (/app/components/pages/apps/email)
- Yapılacaklar listesi (/app/components/pages/apps/to-do-list)
- Siparişler (/app/components/pages/orders)
- Restoran Listesi (/app/components/pages/restaurant)
- Satış (/app/components/pages/sales)
- Widget'lar (/app/components/pages/widget'lar)
- Animasyonlar (/app/components/pages/animation)
- /app/app.routing.modules.ts adresine gidin ve URL'leri görün ve her sayfa için uygun modülleri bulun.
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard Template Özellikleri:
- Açısal 11 üzerine inşa edilmiştir
- Çekici Ana Sayfa
- Her Cihazda Duyarlı
- Retina Hazır
- Yaratıcı ve Güzel Düzen
- Hızlı, Hafif ve Güçlü
- Pürüzsüz Geçiş Efektleri
- ES6+
- Temiz ve Profesyonel Kodlama
- Yaratıcı ve Modern Tasarım
- Önyükleme (v4.6.0)
- Basit İstemci Taraflı Yönlendirme (sayfa tabanlı)
- Kullanılan Google Yazı Tipi ve Simgesi
- IcoFont ve FlatIcon ile Entegre
- Kolayca Özelleştirilebilir
- İyi Yorumlanmış Kod
- Detaylı Dokümantasyon
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard Bağımlılıkları
Foodtech Açısal Şablonunda kullanılan bağımlılıklar listesi:
HTML "bağımlılıkları":
- "@agm/core": "^1.0.0",
- "@angular/animations": "~11.1.0",
- "@açısal/ortak": "~11.1.0",
- "@angular/derleyici": "~11.1.0",
- "@angular/core": "~11.1.0",
- "@angular/forms": "~11.1.0",
- "@angular/google-maps": "^11.1.2",
- "@angular/platform-tarayıcı": "~11.1.0",
- "@angular/platform-tarayıcı-dinamik": "~11.1.0",
- "@angular/yönlendirici": "~11.1.0",
- "@auth0/angular-jwt": "^5.0.2",
- "@google/maps": "^1.1.3",
- "@highcharts/map-collection": "^1.1.3",
- "@ng-bootstrap/ng-bootstrap": "^9.0.2",
- "@popperjs/core": "^2.6.0",
- "@sweetalert2/ngx-sweetalert2": "^9.0.0",
- "@toverux/ngx-sweetalert2": "^4.0.0",
- "@types/cropperjs": "^1.3.0",
- "@types/jquery": "^3.5.5",
- "@types/sortablejs": "^1.10.6",
- "angular-cropperjs": "^1.0.2",
- "açısal kırıntılar": "^3.0.1",
- "angular-sortablejs": "^2.7.0",
- "angular2-jwt": "^0.2.3",
- "animate.css": "^4.1.1",
- "önyükleme": "^4.6.0",
- "chart.js": "^2.9.4",
- "kırpıcı js": "^1.5.9",
- "yüksek grafikler": "^9.0.0",
- "highcharts-açısal": "^2.9.0",
- "ion-menzil kaydırıcısı": "^2.3.1",
- "jquery": "^3.5.1",
- "ng-bootstrap-form-validation": "^9.0.1",
- "ng sihirbazı": "^1.3.0",
- "ng2-grafikleri": "^2.4.2",
- "ng2-tamamlayıcı": "^9.0.1",
- "ng2-google-grafikleri": "^6.1.0",
- "ng2-ion-range-slider": "^2.0.0",
- "ng2-akıllı tablo": "^1.7.2",
- "ngx sayfalama": "^5.0.0",
- "ngx-mükemmel-kaydırma çubuğu": "^10.1.0",
- "ngx-popper": "^7.0.0",
- "ngx-slick-carousel": "^0.5.1",
- "ngx-sortablejs": "^11.1.0",
- "ngx-tost": "^13.2.0",
- "ngx-tur-çekirdek": "^4.2.0",
- "ngx-tur-md-menü": "^4.2.0",
- "ngx-tur-ngx-popper": "^4.1.1",
- "ngx-vay": "^2.0.1",
- "popper.js": "^1.16.1",
- "rxjs": "~6.6.0",
- "rxjs uyumluluğu": "^6.6.3",
- "kaygan atlıkarınca": "^1.8.1",
- "sortablejs": "^1.13.0",
- "tatlım2": "^10.14.0",
- "tslib": "^2.0.0",
- "vay canına": "^1.1.3",
- "zone.js": "~0.11.3"
devBağımlılıklar:
- "@angular-devkit/build-angular": "~0.1101.1",
- "@angular/cli": "~11.1.1",
- "@angular/compiler-cli": "~11.1.0",
- "@türler/yasemin": "~3.6.0",
- "@türler/düğüm": "^12.11.1",
- "kod çözücü": "^6.0.0",
- "yasemin çekirdeği": "~3.6.0",
- "jasmine-spec-reporter": "~5.0.0",
- "karma": "~5.2.0",
- "karma-chrome-başlatıcı": "~3.1.0",
- "karma kapsamı": "~2.0.3",
- "karma-yasemin": "~4.0.0",
- "karma-jasmine-html-reporter": "^1.5.0",
- "iletki": "~7.0.0",
- "ts düğümü": "~8.3.0",
- "tslint": "~6.1.0",
- "typescript": "~4.1.2"
0 Bu ürün için incelemeler
0 Bu ürün için yorumlar