LostFlavor - Restaurant HTML introuvable 404 Modèle de page d'erreur
[ Produits exclusifs ]
og体育首页ONE - Aucune limite pour $13.25/mois


Si vous gérez un site Web de restaurant, vous savez qu'avoir une page d'erreur est une fonctionnalité nécessaire. Cependant, plutôt que de se contenter d'une page fade et générique, pourquoi ne pas opter pour un design plus contemporain et savamment réalisé ? C'est là que "LostFlavor - Restaurant HTML Not Found 404 Error Page Template" est très pratique. Avec son design élégant et moderne, ce modèle est le moyen idéal pour maintenir l'engagement de vos clients même s'ils rencontrent une page qui n'existe pas. Non seulement cela enrichira l'expérience utilisateur de votre site Web, mais cela peut également vous aider à fidéliser votre clientèle. Donc, si vous voulez vous démarquer de la concurrence, assurez-vous d'intégrer ce modèle dans la conception de votre site Web.
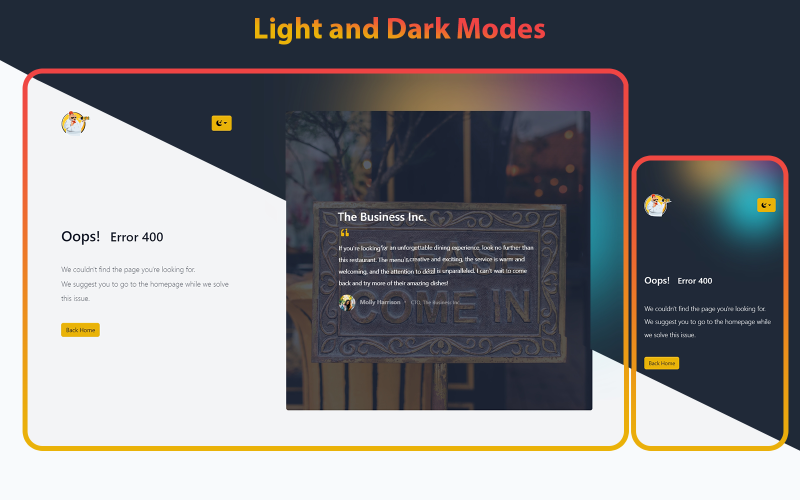
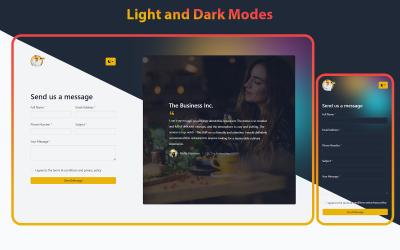
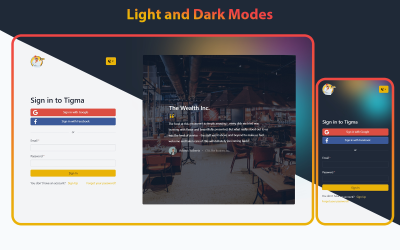
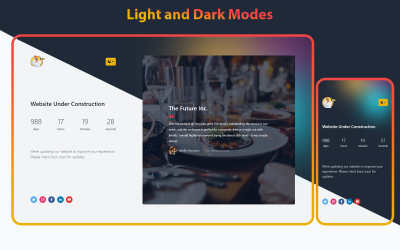
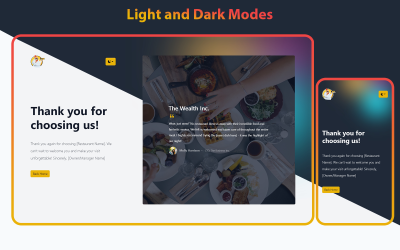
Ce modèle entièrement réactif et validé par le W3C a été conçu et construit à l'aide des dernières technologies et normes de codage, garantissant qu'il est entièrement compatible avec tous les principaux navigateurs Web. Son design moderne est non seulement attrayant visuellement, mais il est conçu pour s'adapter aux préférences des utilisateurs et aux environnements d'éclairage avec un bouton pour basculer entre les modes clair et sombre .
Naviguer vers la page d'accueil n'a jamais été aussi facile avec un bouton intuitif pour rediriger les utilisateurs vers votre site Web. Le modèle prend également en charge la langue RTL (de droite à gauche) pour les scripts non latins comme l'arabe et l'hébreu, ce qui le rend accessible à tous les utilisateurs.
Quel que soit l'appareil à partir duquel votre public accède à votre site Web, soyez assuré que ce modèle réactif s'ajustera en conséquence pour offrir une expérience utilisateur optimale.
En conclusion, si vous recherchez un moyen transparent et convivial de gérer la page d'erreur 404 occasionnelle sur le site Web de votre restaurant, ne cherchez pas plus loin que "LostFlavor - Restaurant HTML Not Found 404 Error Page Template".
Principales caractéristiques:
- HTML et CSS validés par le W3C pour une compatibilité maximale.
- Le modèle propose à la fois des modes clair et sombre pour s'adapter aux préférences et aux environnements d'éclairage des utilisateurs.
- Animations et effets interactifs et attrayants.
- Conception réactive pour tous les appareils.
- Documentation complète pour une personnalisation facile.
- Compatibilité entre navigateurs avec tous les principaux navigateurs Web.
- Prise en charge de la langue RTL (Right-to-Left) pour les scripts non latins comme l'arabe et l'hébreu.
- Construit en utilisant les dernières technologies et normes de codage.
- Mises à jour régulières et support continu.
- Conception accessible pour les utilisateurs handicapés.
- Optimisé pour les moteurs de recherche.
- Temps de chargement rapides pour des performances améliorées.
- Boutons de médias sociaux pour une renommée accrue.
- Entièrement personnalisable avec les fichiers SCSS.
- Plusieurs schémas de couleurs et mises en page au choix.
- Bibliothèques d'icônes et de badges pour ajouter des éléments visuels au contenu.
- Design épuré et moderne avec options de personnalisation
Ressources et crédits :
Ce modèle est entièrement codé et construit sur des sources ouvertes, plus de détails ici :
- Bootstrap - Framework frontal open source
- Popper.js - Une bibliothèque excellente pour gérer les poppers
- AOS - Bibliothèque d'animation "On Scroll" pilotée par CSS
- Prism - Un surligneur de syntaxe léger et extensible
Images
Nous avons utilisé des images de ces sites :
- unsplash.com
- pexels.com
0 Commentaires sur ce produit
0 Commentaires pour ce produit