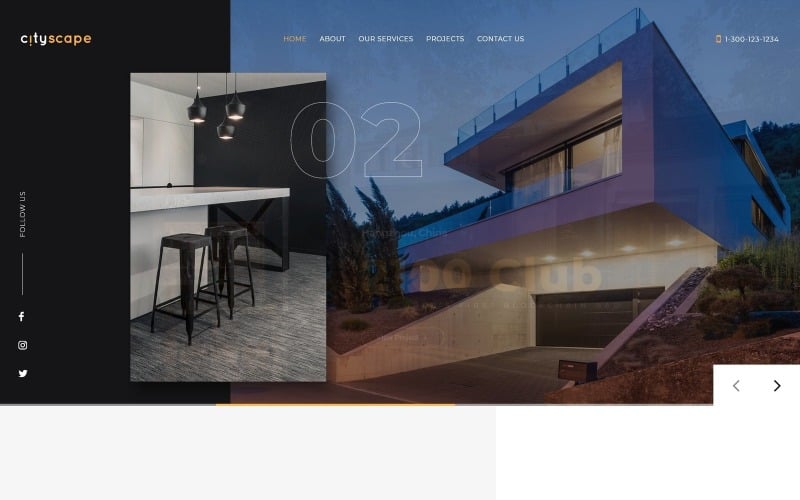
城市景观-建筑公司设计登陆页模板
[ Producto exclusivo ]
og体育首页ONE - Descargas ilimitadas por $13.25USD/mes








创意建筑公司设计登陆页模板
建筑公司设计登陆页面模板是建筑和建筑公司的一个很好的广告工具. 可以让你的生意在网上更成功. 有了网站,你可以优先展示你所有的服务和产品. 此外,该网站是任何类型的企业的现代名片.
如果你没有网站,有些人可能会怀疑你的专业性. 这就是为什么你需要一个开发良好的网站. 而你可以从头开始创建一个网站, 使用登陆页面模板可以给你带来更多的好处. 这就是为什么我们设计了Cityscape的主页模板.
优雅和功能的登陆页面模板
Cityscape是一个完善的登陆页面模板的建筑和建筑公司. 由于其结构相当紧凑. 感谢我们的设计师的辛勤工作,这个模板看起来优雅和干净. 这意味着你可以吸引客户并突出最有价值的信息. 除此之外,Cityscape还提供:
- Control deslizante responsivo;
- 画廊与惊人的动画通过鼠标;
- 谷歌字体和谷歌地图;
- 工作联系表格和订阅时事通讯;
- 使用Bootstrap 5创建的响应式和速度优化设计.
我们的团队主要为建筑机构和建筑公司设计城市景观. 这就是为什么设计如此适合这些业务. 但是如果你想编辑你的网站,你可以随时更改Cityscape的任何部分. 可以自由使用包含的CSS3动画和令人惊叹的过渡. 一个广泛的用户界面工具包和其他元素也可用. 这个建筑公司设计主页模板还包括Sass源文件 & Pug.
可靠的HTML5建筑公司主页
有了Cityscape,你可以创建一个真正可靠的网站. 它有一个完全有效的W3C代码,使您的网站得到很好的优化. 如果你想和你的客户保持联系, 你可以通过社交选择来做到这一点, 联系表格和时事通讯. 但是,有些表单可能需要额外的配置.
让您完全控制这个模板, 我们准备了详细和易于阅读的文档. 描述你需要知道的关于登陆页面的一切. Sin embargo, si tiene alguna pregunta adicional, 请随时咨询我们合格的支持团队. 我们将很高兴为您提供使用城市景观建设公司设计主页模板的最佳体验.
Lista de cambios
Cityscape Version 1.2 (August 23, 2023):
- UPD: Bootstrap to 5.0.1;
- UPD: Swiper to 5.3.1;
- FIX: CSS styles;
- FIX: Minor bug fixes.
Cityscape Version 1.1 (July 26, 2022):
- UPD: Popper.js to 2.9.2;
- UPD: Form to 4.3.0;
- FIX: CSS styles;
- FIX: Minor bug fixes.
3 Reseñas de este producto
0 Comentarios para este producto