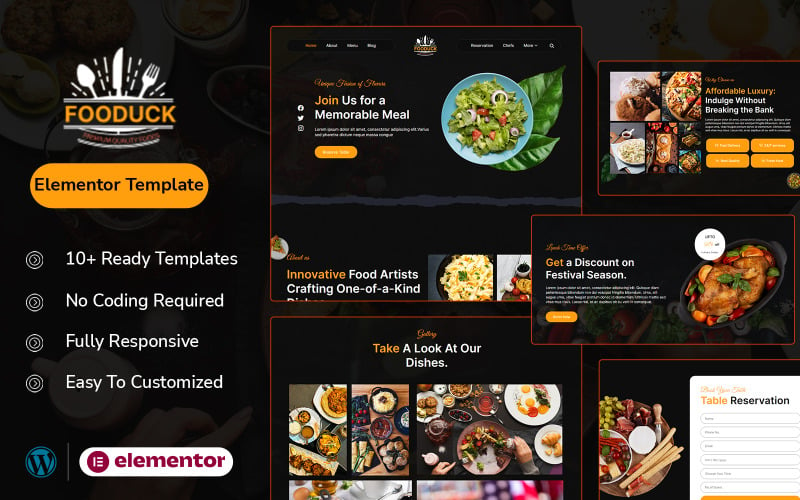
Fooduck - Hotel and Restaurant Services Elementor kit
[ Exclusive Product ]
og体育首页ONE - Unlimited Downloads for $13.25/mo

The Fooduck Restaurant Elementor Template Kit is a professionally designed set of website templates that are tailored to meet the specific needs of restaurants. With its clean, modern layout and stunning visual elements, this template kit is perfect for showcasing your restaurant's unique atmosphere and delicious menu items. This kit includes a variety of pre-designed pages, including home, menu, about us, contact, and more. Each page is fully customizable using the Elementor page builder, allowing you to easily add your own content, images, and branding. In addition to its sleek design, Fooduck template kit is also optimized for search engines, ensuring that your restaurant will be easily discoverable online. And with its mobile-responsive layout, your site will look great on any device, from smartphones to tablets to desktop computers.
Feature:
- Individual elements can be fine-tuned or fonts and colors can be changed all in one spot.
- Drag-and-drop visual builder for true no-code customization.
- Design that is both contemporary and professional.
- Fast-loading.
- Most Elementor themes are compatible with this plugin.
Templates Include:
- Home Page
- About Us
- Menu
- Reservation
- Chefs
- Pricing Plan
- Testimonials
- Blog
- 404
- Coming Soon
Sections and Blocks:
- Header & Footer
- Reservation-Form
- Newsletter-Form
- Featured-Form
Required Plugins Pre-Installed With the Kit
- Elementor
- ElementsKit Lite
- MetForm
Template Kits: How to Use Theme
- Install and activate the "Envato Elements" plugin in WordPress by going to Plugins Add New.
- Don't unzip your kit file after downloading it.
- Click the Upload Template Kit button in Elements Installed Kits. You can also import automatically by linking your Elements membership with your Connect Account, then importing under Elements Template Kits.
- Check the top of the page for an orange banner, then click Install Requirements to load any plugins the kit requires.
- First, import the Global Kit Styles.
- One template at a time, click Import. These can be found under Elementor's Templates Saved Templates section.
- Create a new page in Pages and then click Edit with Elementor.
- To view page options, click the gear icon in the lower-left corner of the builder and select Elementor Full Width and Hide Page Title.
- To get to the My Templates tab, click the grey folder icon, then Import the page you want to alter.
Importing Metforms: What You Need to Know
- The metform block templates should be imported.
- Import the page template with the form on it and enable the Navigator by right-clicking.
- Click Edit Form after locating and selecting the Metform widget. Then select New and Edit Form from the drop-down menu. The function Object() { [native code] } will show up.
- Select the grey folder icon that says 'Add Template'.
- Select the 'My Templates' option from the drop-down menu.
- Then click 'Insert' after selecting your imported metform template (click No for page settings).
- After you've finished customizing the template, click 'Update & Close.' In the template, the form will appear.
- Update the information by clicking the button.
In Elementskit, Configure The Global Header and Footer
- Import the template for the header and footer.
- Navigate to ElementsKit Header Footer and select Add New (if prompted with a wizard, you may click Next through it without taking any action).
- Toggle Activation to On, title the header, and leave Entire Site selected.
- To open the builder, click the grey Edit Content button.
- Select the header template to import by clicking the grey folder icon, then select your menu in the nav element and click Update.
- Repeat for the footer.
Demo pictures are used in this Elementor Kit. To use these photos on your website, you'll need to purchase a license or you can use your own.
0 Reviews for this product
0 Comments for this product